Purpose
Editoria11y Accessibility Checker is a tool to help content editors find and fix accessibility issues on web pages. It works like a spellchecker but for accessibility, flagging problems like missing alt text, incorrect heading structure, and poorly formatted lists. The goal is to make sure web content is easy to read and navigate for everyone, including people using screen readers.
This tool helps editors catch and fix issues before publishing, making websites more accessible without needing to edit code.
When to use Editoria11y
- Creating or updating content on a webpage.
- Reviewing pages with images, lists, headings, or links to ensure accessibility.
- Checking for repeated errors, such as missing alt text or incorrect heading levels.
- Needing a quick, real-time check alongside other accessibility tools like WAVE or Lighthouse.
- Editoria11y is most effective when used regularly during content creation to prevent issues before they go live.
Elements of Editoria11y
Editoria11y checks for common accessibility problems, including:
- Alt Text Issues – Flags images with missing or unclear alt text and allows marking decorative images correctly.
- Heading Structure – Identifies skipped heading levels (e.g., jumping from H1 to H3) and empty headings.
- List Formatting – Ensures that lists are properly formatted for screen readers.
- Link Descriptions – Checks if link text is clear and descriptive.
- Text Formatting – Identifies issues like all-uppercase text that can be difficult to read.
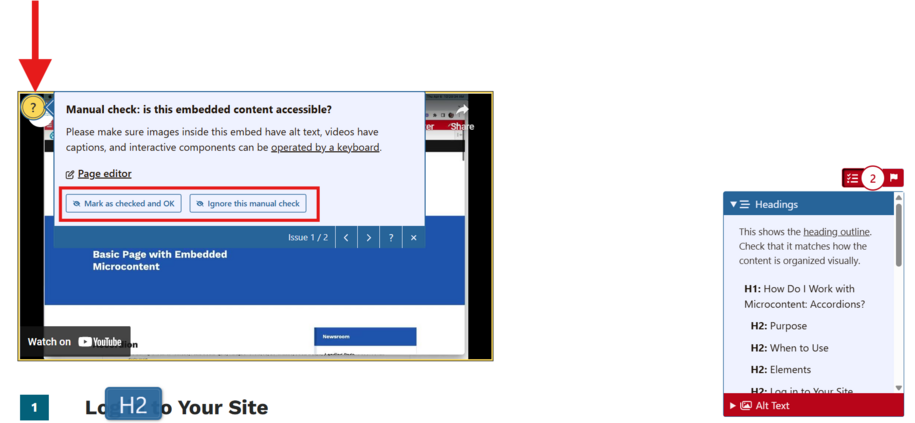
- Dismiss and Review Options – If Editoria11y flags an issue that does not need fixing, click "Mark as Checked." This removes the flag for future reviews but keeps a record of it.
- Mark as Checked and OK - This will hide the alert from all editors.
- Mark as Ignored (or Ignore this manual check) - This only hides the icon for the current editor — other editors will still see this flagged as an issue to manually check.

Follow these steps to review and fix accessibility issues using Editoria11y:
Login to your site
Make sure you are logged on to the VPN first.
You can login to your site from your Okta tile or login.iowa.gov.

Each person on your agency team has a specific user role for the website. These roles set permissions. They control who can write, edit, review, or publish content. You can ask for a role change or remove a role.
Submit a ServiceDesk Plus support ticket if you need help.
Run Editoria11y Accessibility Checker
When you are signed in to your agency's site, Editoria11y will automatically scan each page that you open for issues.
This also includes any pages that are saved as drafts, review, or archived.

Within the bottom right corner of the screen, you will see the Editoria11y icon where you can toggle the accessibility check icon to turn on or off.

How do I know if there are accessibility issues?
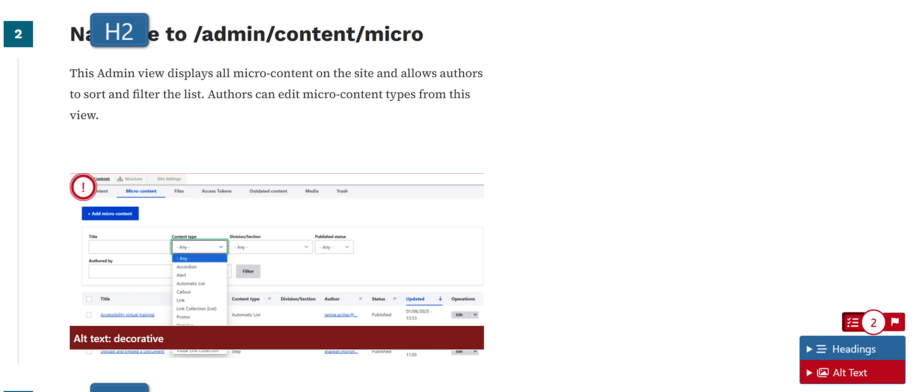
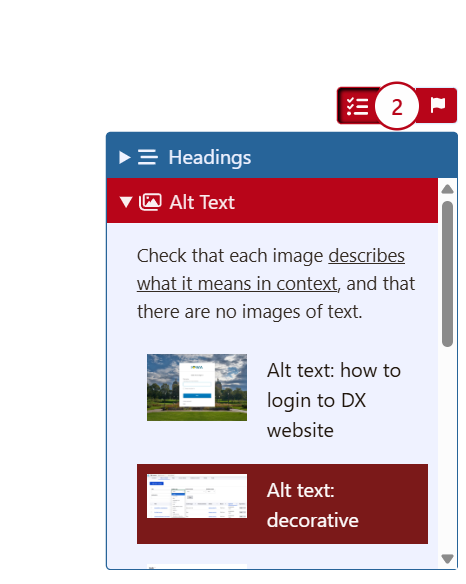
Click the indicator icon in the bottom right corner. This opens a dropdown list with a description of the issue.

Editoria11y scans the page and highlights issues with color-coded indicators:
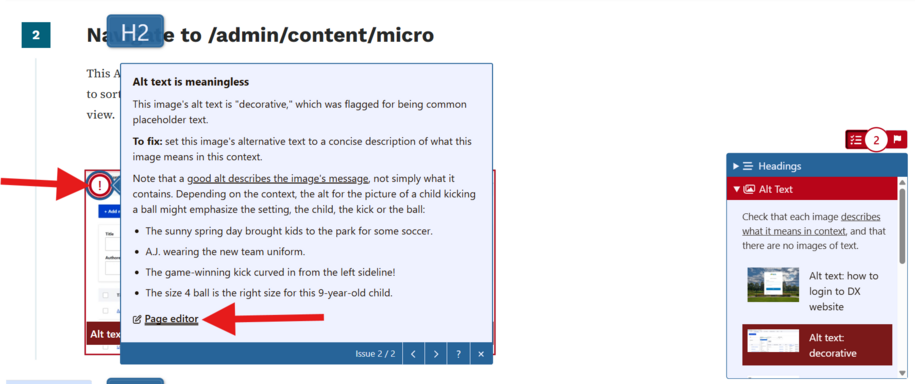
- Red: Critical issues that must be fixed.
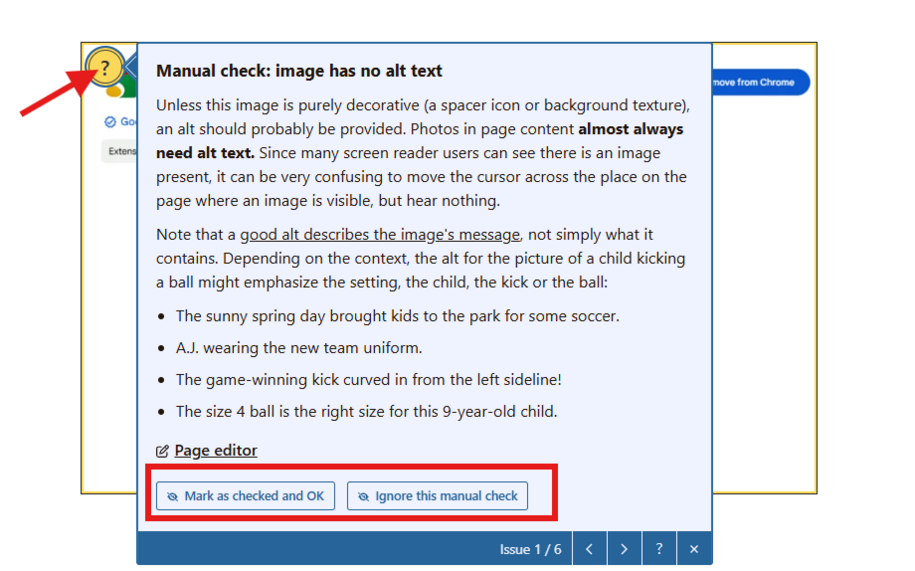
- Yellow (Manual check): Warnings that may need attention. If you know that the issue is a false positive or has already been corrected, you can mark it as ok or ignored.
- Blue: Areas that are accessible, no errors or warnings found.

What should I do to fix the issues?
Click on the Suggested fixes flag which will take you to where the issue is occurring. A popup window will appear. From this window you can select the page editor and make changes directly in the content editor section.

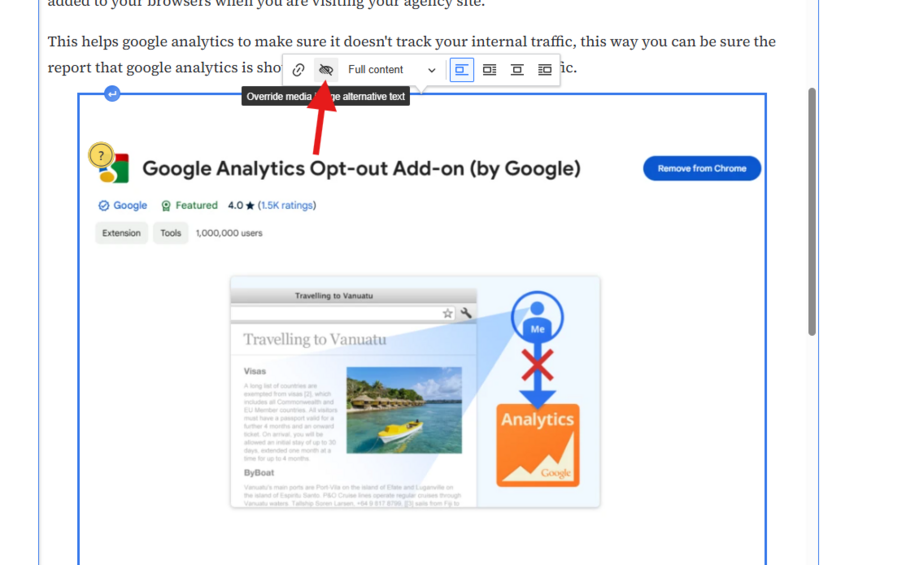
- Image alt-text flag: You can override the alt-text image if the image is being flagged within the edit section. All you have to do is click on the image and within the popup that appears select the eye icon to add your new alt-text or have it marked as decorative.
-