On this page...
Purpose
The purpose of a menu is to provide visitors with a navigational structure, allowing them to easily find and access different sections or pages of the website.
Every author can edit their page title and decide where it should live. In addition, admins with greater menu access should review this page structure, to ensure that the site header and footer navigation follows the platform guidelines.
When to use menus
Menus help users find information quickly and easily by organizing content into categories or sections. They make browsing more efficient and improve the overall user experience. Additionally, menus show the hierarchy and organization of your website's content, helping users understand how the site is laid out and navigate it smoothly.
Back to topWhy navigation matters
Your main, or primary, navigation should be focused on what your agency offers your audience. While information about your agency – your staff and team, mission, and history – has its value, it’s not what most people are coming to your site to learn.
Instead, use footer or secondary navigation for information such as resources, about us, and contact.
Consider dividing your main navigation – 5 or 6 navigation items – this way:
- Services - often can be spread across your main navigation
- Audience - information for specific audiences who use your website
- Foundational content - the most important, high trafficked pages based on analytics
- Data - a place to download or access metrics, data, etc. in your agency industry
Your more internal or agency-specific links can be added to your footer, such as:
- About us
- Additional resources
- Contact us
- Forms
- Careers or jobs
Back to top
Guidelines for menu best practices
| Menu | Link Limits | Character limits |
|---|---|---|
| Main navigation (header) | Up to 5 links before condensed display | 75 characters total, with spaces (no more than 15 characters per link, about 1-2 words) |
| Footer navigation | Up to 12 links | No more than 30 characters per link or section title, with spaces (roughly up to 3 words) |
All main content on a website such as Basic pages, Landing pages, How Do I content, News items, and FAQ lists, should have an equivalent menu link for ease of wayfinding.
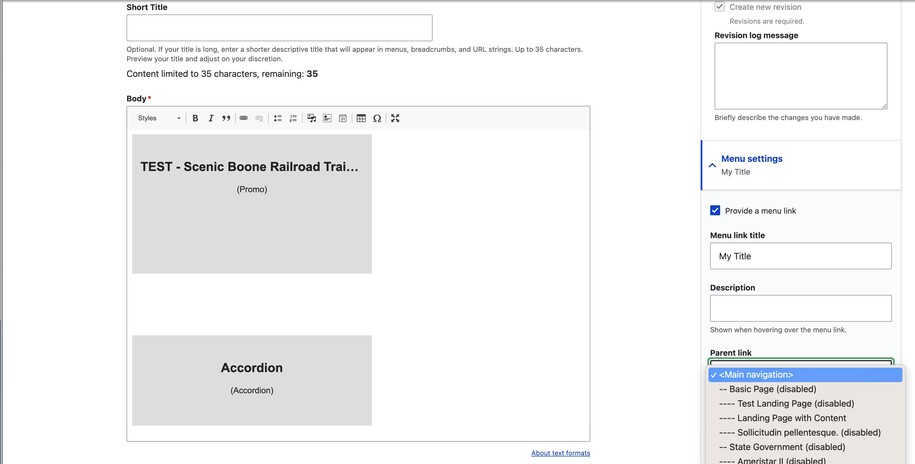
Microcontent that gets placed into a page such as Steps, Accordions, Promos, and Statistics, should not be placed in a menu directly; instead, create a new Basic Page and place that microcontent into the Basic Page, then add that Basic page to the menu.
Back to topTips for naming menu navigation
- Use the language that your audience already uses and understands.
- Conducting research or reviewing feedback from your main audiences go a long way to inform this step.
- Keep links concise and actionable. Aim for 1-2 key words for main navigation links. The footer best accommodates links that are 1-3 key words. For example, Contact is short and clear with one key word; Rules & Statutes has 2 key words.)
- Claims Submission and Contract Management (OLS) → Log in to OLS
- Remove agency names, abbreviations, and other extra words, especially where character limits are recommended.
- Information & Resources → Resources
- Remember: the user is already on your site, possibly already within an agency’s sub navigation. They will already receive wayfinding cues from the header and breadcrumb navigation without looking to redundant information in page titles and links.
- About the Iowa Department for X → About
- Use ampersands to save space, especially in main navigation links. Use them sparingly, as they are not always accessibility friendly.
- Publications and Data → Publications & Data
Elements of menu navigations
Main menu navigation
For agency managers: Be mindful of how many external links you add to the top level of your main navigation. Unless these links are primary in hierarchy, place them below all internal site links.
- 3-5 links, 1 or 2 words per link.
- This is important to avoid the main navigation menu from collapsing down into a 3-line hamburger navigation.
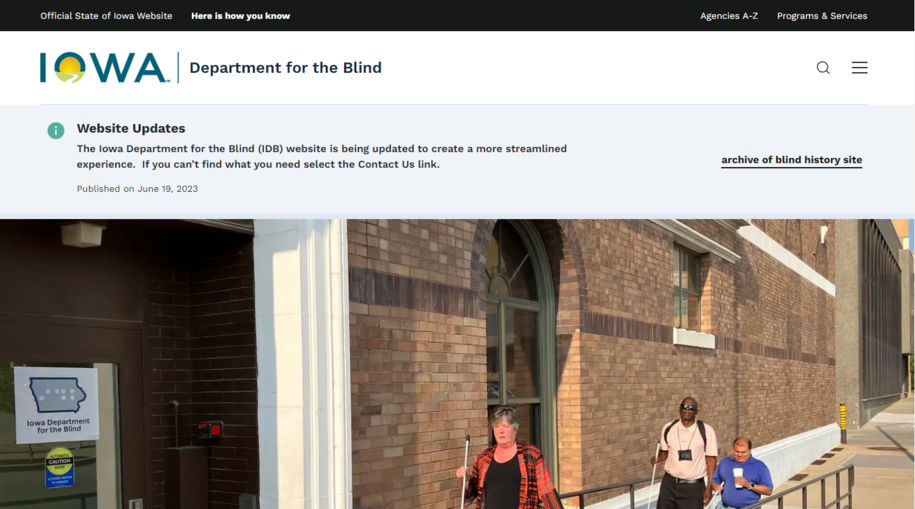
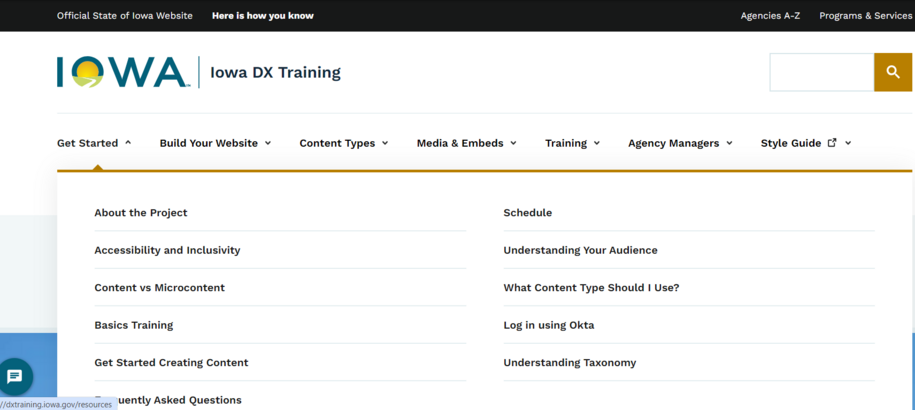
The hamburger menu appears when the Main Navigation menu items or their length exceeds the width of the menu container.
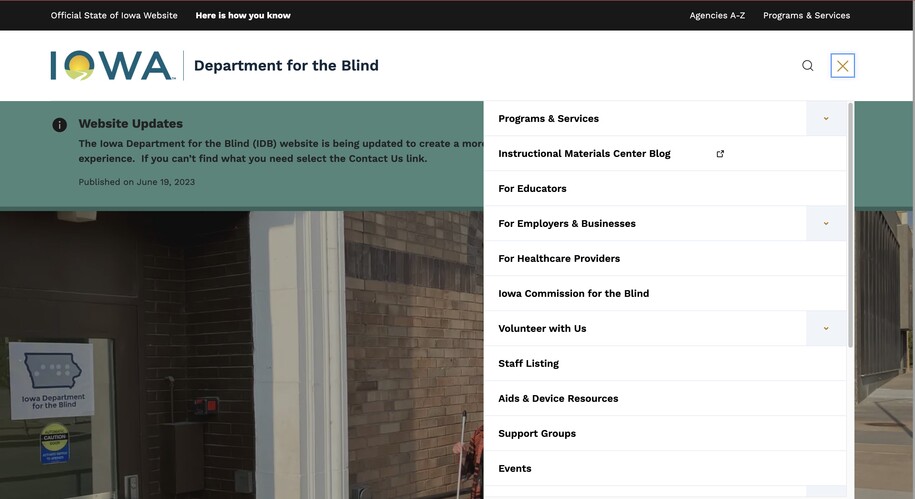
Example of menu navigation disappearing to a hamburger menu:

The menu will automatically move to a mobile-responsive hamburger menu, if the number of menu items exceeds 7 (or less, if the menu titles are long).
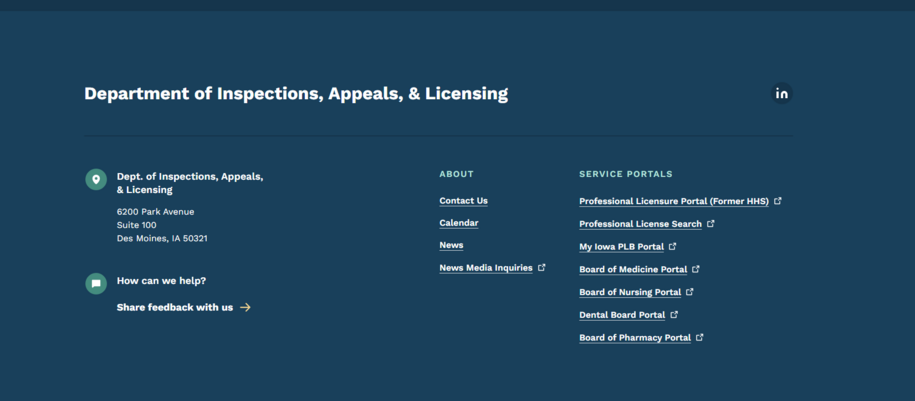
Footer menu navigation
- 2-3 link sections with no more than 6 links per section OR 2-6 links, 0 link sections
- Group similar links with footer headings, where appropriate.
- About (section title): History, Mission, Leadership, Blog (links)
- Don’t add social media directly to the text links of your footer. To add social media to the footer, add social media links to the site Primary Contact (see How to Set a Primary Contact). This will cause them to display in the appropriate section with a logo icon.
- Don’t repeat links in both the main navigation and the footer. It is sometimes appropriate to surface a high traffic or priority link from sub-navigation by creating a repeat link within the footer.

Sidebar menu navigation
The Sidebar Menu Navigation works like the Main navigation. It appears on the right side for pages like basic pages, location, and How Do I, etc.
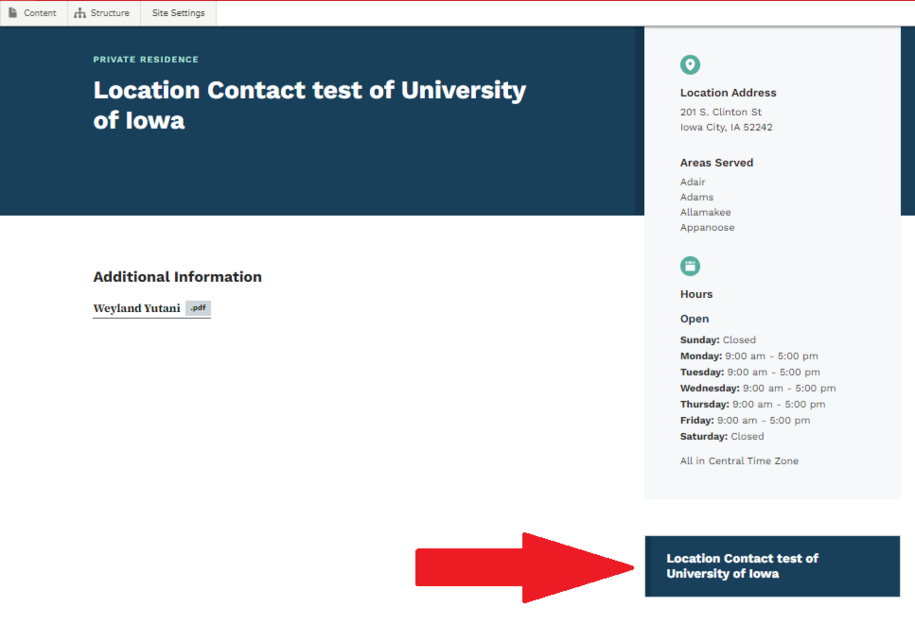
Example of a sidebar menu within a Location page:

You can easily add or remove the menu link for any page. Just check or uncheck the Provide a menu link box on the right side.

Menu navigation external links
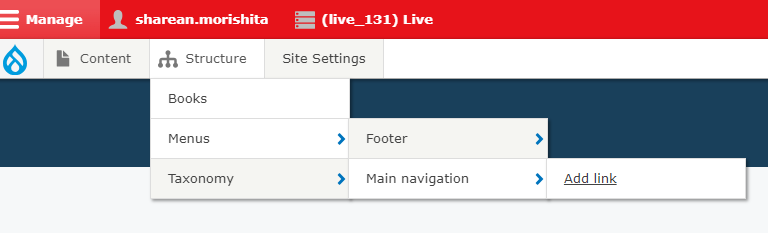
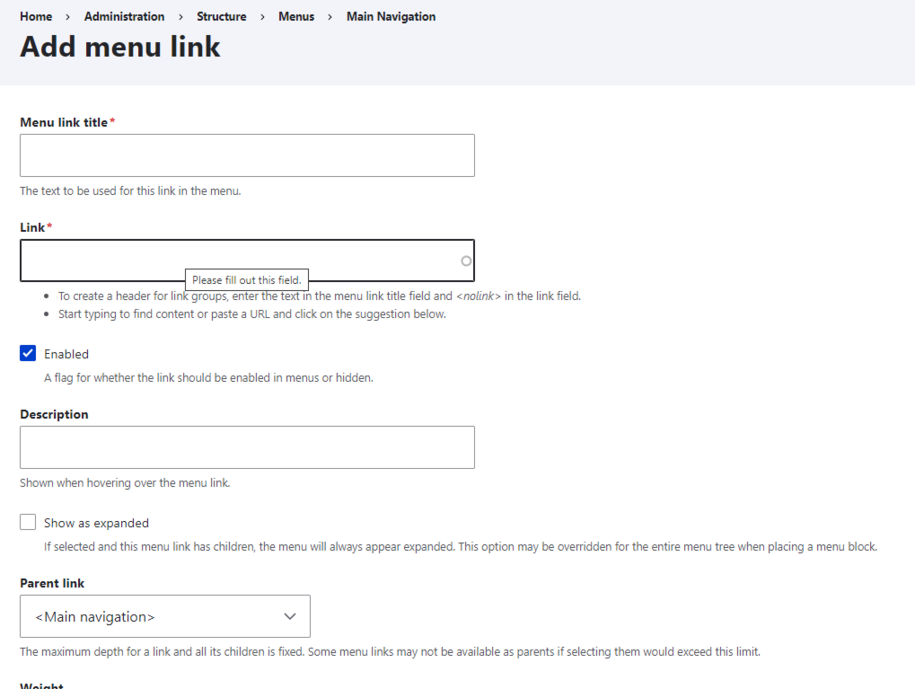
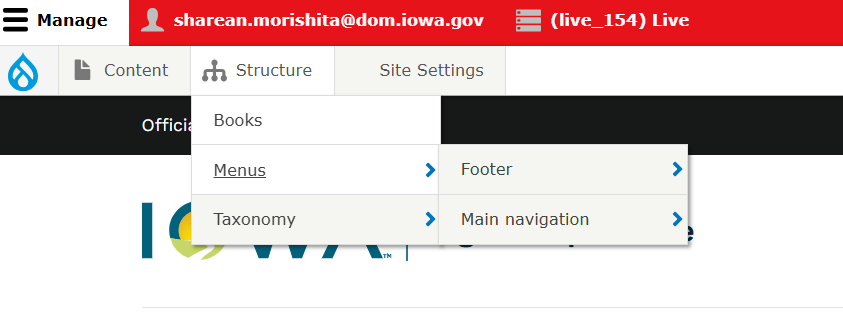
To add external links to your main menu, go to Structure, then Main Navigation, and select Add Link.
Example of adding external links to main navigation:

On that page, add your external link. To show it in the main navigation, select it in the Parent Link Field.

Non-clickable navigation menu link
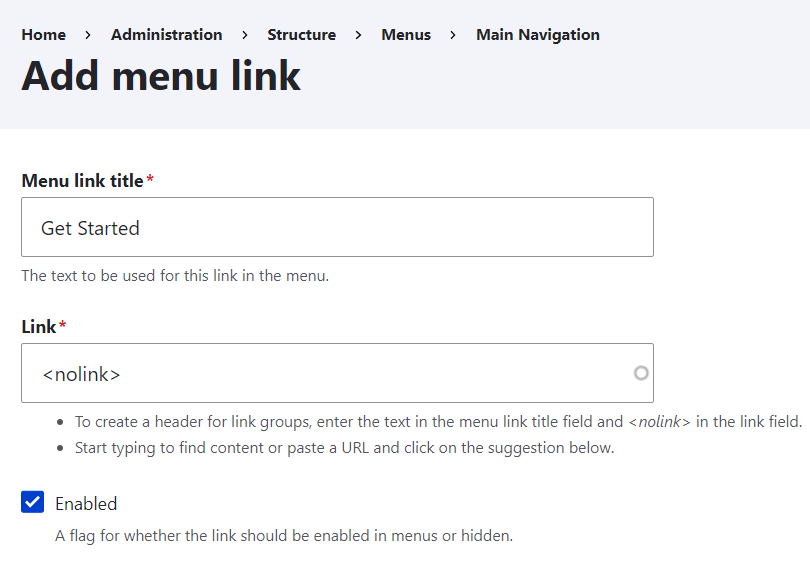
You can add a link to the main navigation. That link is clickable. You can also make a menu link blank or non-clickable. This way, it only serves as a drop-down feature.
To do that all you need to do is add <nolink> within the Link field. This will allow you to have a link within the navigation that will not lead to a page when you click on it.

This lets you show the dropdown menu for navigation. It won't confuse users if there's no content for that link.

The menu URL is too long; how can I shorten it?
The reason the menu URL is long is due to the menu nesting.
For the Main Menu and Side bar Navigation, we don't recommend more than 4 levels of nesting. Try to break up your sections as much as possible so your nesting does not go so deep. What happens with 5+ levels of nesting is your page may not appear on the right-hand sidebar.
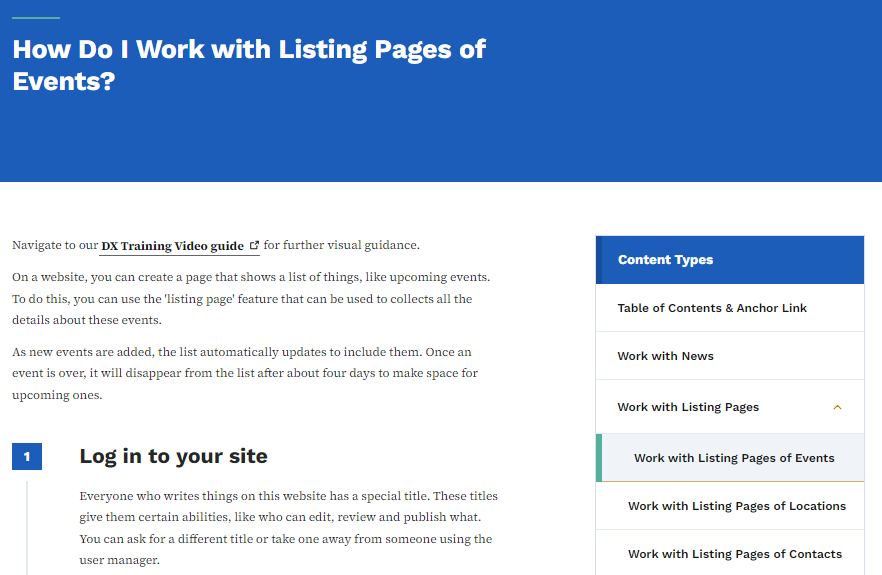
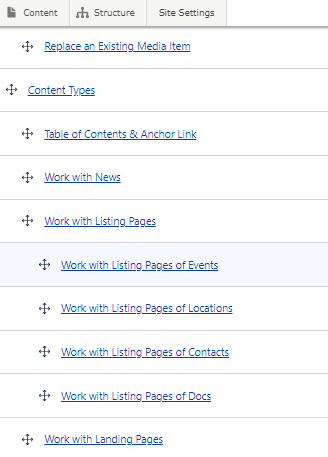
Example of menu nesting for a side bar navigation:

To edit your menu navigation, content managers with the right access should select Structure. Then, click Main navigation to open the list of menu navigations page.

In our example, the page Work with Listing pages of Events is nested under the Work with Listing pages menu link.
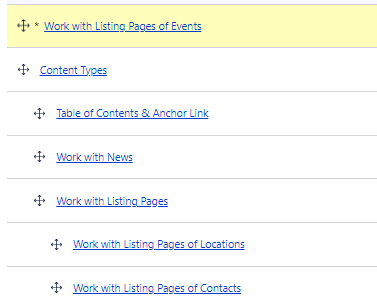
Example of menu nesting within the main navigation:

To shorten the menu URL, move the link to the top of the menu navigation.

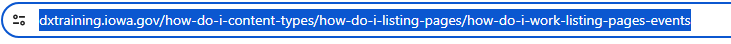
Doing this will change the URL link from this long line:

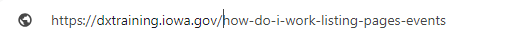
To this shorten URL:

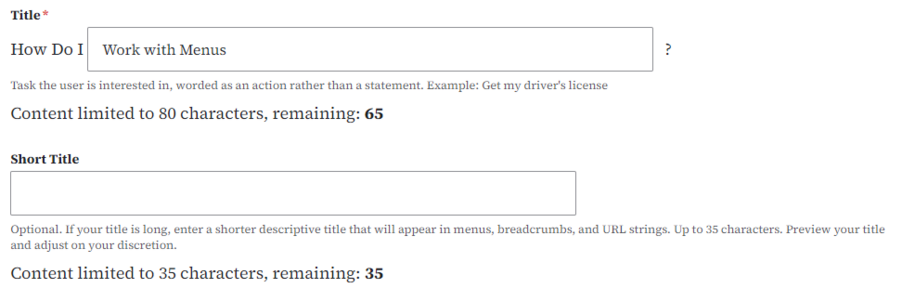
Special note: When you are first creating your page, you can also title your page with a shorter name or use the Short title field.