Google Tag Manager (GTM) is typically used by DOM DoIT to assign site-wide tracking codes that are then placed on the website.
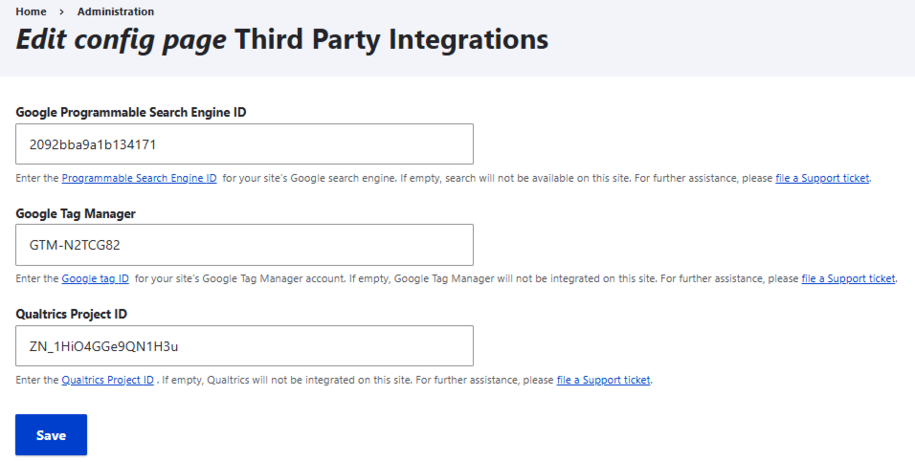
Agency Managers can locate the GTM code ID that is used by the platform to identify your Google Tag Manager within the Drupal Site Settings dropdown window where you can select the Third Party Integrations.

Agency Managers can also access your Google Tag Manager account by going to tagassistant.google.com. If you do not have access to your Google Tag Manager account, please submit a ServiceDesk Plus support ticket to get access.
How to add Google Tag Manager ID to your site
Agency Managers are able to add/locate/update their Google Tag Manager (GTM) ID by selecting the Site Settings link in the navigation bar and then within the Settings section you will select Third Party Integrations. The Google Tag Manager field will appear. In that field you can add the GTM ID.
This is how your site will be able to connect to all of the tags and scripts added within your Google Tag Manager account.

Adding third party scripts to Google Tag Manager
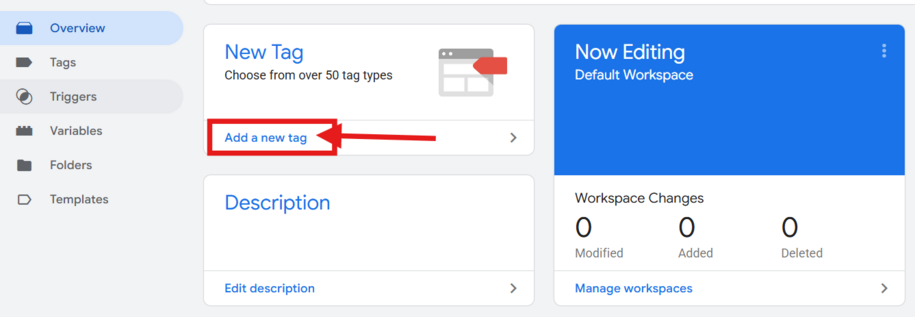
You can add third party script tags like Google Analytics, Acquia Optimize, Chatbot, etc. in the Google Tag Manager dashboard by selecting Add a New Tag.

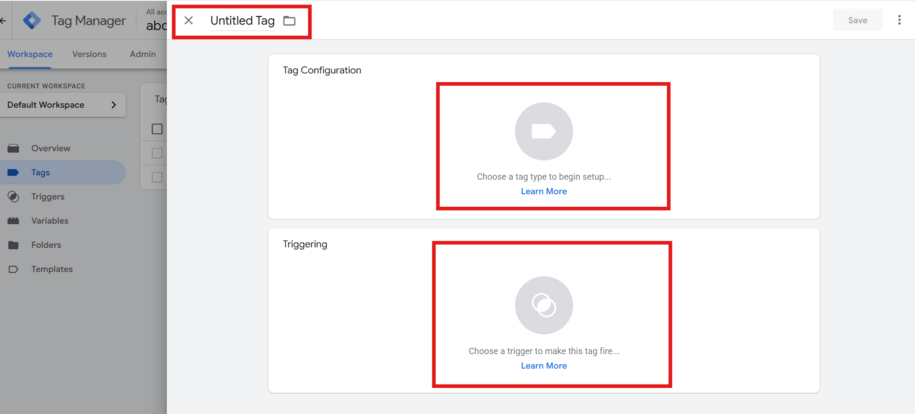
In order for the tag to track the data it needs in Google Tag Manager, you should make sure you select the Tag Configuration and pick which tag type you need.
Next you will need to make sure that the tag knows when to start tracking data. This is done with the trigger box. It's important to check that the firing triggers are set up correctly for each tag.
This can be done by clicking the trigger section and selecting when this tag should start tracking information. In most cases this should be Page View.
Don't forget to add the name of the tag when you are all done and then click the Save button in the upper right-hand corner of the pop-up window.

How to test if Google Tags are tracking data
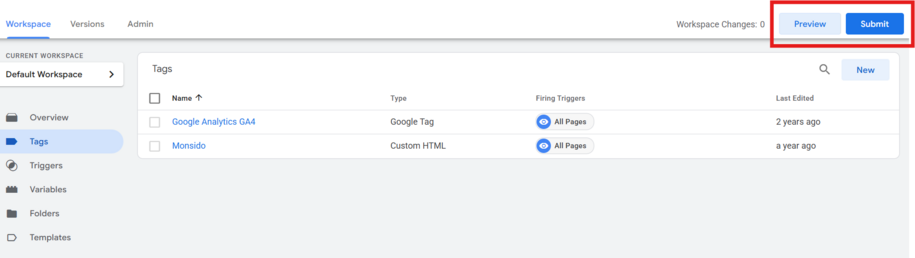
Preview the changes and check that the tags are firing using the Tag Assistant debugger by selecting the Preview button next to the blue Submit button on the far-right side of the screen.
It's helpful to do this before you click the Submit button so you can make sure that this workspace is properly tracking the tag data.

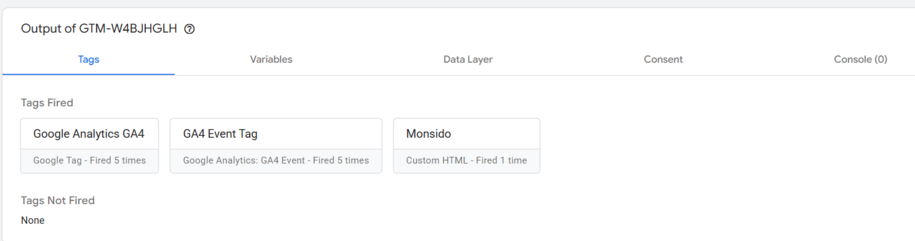
When you click Preview, a new window will appear in tagassistant.google.com. From there you will add your agency URL. This will cause your website to load. From here you can click around your site, and the Google Tag pop-up window will show all of the tags that are firing.
You know the tag is tracking data by looking in the Output section and seeing the name of your Tag in the Tags Fired section.

Once you see that the tags are firing you can go back to Google Tag Manager and click the Submit button to make that tag go live on your page.
Most of the time if Google Analytics or Acquia Optimize or any other third-party tag isn't tracking data but is added to Google Tag Manager, the culprit is that the triggers are not firing in that tag. This is why the preview button is helpful to verify that your Google tags are set up correctly.
Google Tag Manager configuration troubleshooting checklist
- Verify that the Google Tag ID configured in the Drupal site is correct. This can be done by Agency Managers looking in the Site Settings dropdown menu and then selecting the Third Party button.
- Check that the workspace changes are published.
- The current live version should contain the tags and triggers.