On this page...
What is accessibility?
All documents and web content should be easy for everyone to access. PDFs can be hard to access. Screen readers struggle with them, and navigation is tricky. PDFs are also harder to search and find with search engines like Google. Web accessibility is about making websites and tools easy for people with disabilities to use.
Back to topCreating accessible content
To plan and create your content, check out the Accessibility Checklist for Content Creation. It has helpful tips to get you started.
Back to topWhy is accessibility important for this project?
Our goal is to make our content accessible and inclusive to all readers. The W3C Web Accessibility Initiative says that web accessibility means designing websites, tools, and technologies that people with disabilities can use. It ensures that people can:
- See, understand, navigate, and use the web.
- Contribute to the web.
This includes things like good color contrast, captions for videos, the ability to use a keyboard to navigate a website, and more.
Back to topStandards
As of October 2023, the websites on the DX Platform meet these accessibility standards:
Back to topAccessibility guidance: Contractor/consultant vs public information/notice
When you make content for your site, whether from your team, public info, or an outside contractor, ensure it is accessible.
MNIT offers resources like the Digital Accessibility Quick Cards to help you check your content for accessibility.
Accessibility also means writing content at an 8th-grade reading level using plain language.
Back to topWrite in plain language
The State of Iowa Voice, Tone, and Style Guide can help you write content that is easy to understand. You can also learn more about the plain language in government initiative.
As you write, ask yourself these questions:
- Can someone easily translate this into their preferred language?
- If someone is using a screen reader, will the order of the content make sense?
- Can someone on a small device, like a smartphone, quickly understand the page?
- Don't use e.g. Use for example or just use your examples. The reason is some older or less advanced screen readers may read e.g. as the letters E-G or the word egg, rather than expanding it to for example. It may also present a barrier for users with cognitive or learning disabilities and for those whom English is not their first language. It's recommended you don't use i.e. either.
- Double quotes and single quotes - To improve accessibility, it's recommended to use double quotation marks for quoted text and single marks only for quotes within quotes. This is particularly beneficial for braille transcribers, as it provides clear distinction between quoted and non-quoted text. Additionally, using double quotation marks can help ensure that content is accessible to a wider range of users, including those who may rely on assistive technologies like screen readers.
- Rather than using double or single quotation marks for single word or phrase emphasis, use bolded text. Quotation marks to indicate emphasis can be confusing for users with disabilities, especially those who rely on screen readers. Bold text provides a clear and consistent signal of importance and is easily understood by all users.
Learn more about writing for all people in our style guide.
Back to topPDF editorial guidance
- Always make sure your PDFs are accessible before uploading them to the platform.
- Only use PDFs when necessary, such as for long documents that need to be shared.
Document naming conventions for accessibility
Naming files correctly is important for accessibility. Clear, consistent names help people with disabilities find and organize files.
Here’s why naming files properly matters:
- Screen reader compatibility: Screen readers use file names to help users understand what the file is. Clear names make this easier.
- Organization and findability: Using consistent naming conventions helps everyone find files quickly, especially people with disabilities.
- Search engine optimization (SEO): Descriptive file names can help improve your website’s search engine ranking.
Best practices for naming files
- Use descriptive names: Clearly describe what’s in the file.
- Avoid abbreviations and acronyms: Use full words so the file name is clear.
- Use dashes: Separate words in file names to make them easier to read.
- Be consistent: Use the same naming rules across your website.
- Prioritize important information: Put the most important words first.
- Date: Use the format YYYYMMDD to keep files in order.
- Example of a good document name:
- ProjectName-DocumentType-Date - An example would be CohortPlan-Schedule-Jan2024
For more details, check our Naming Convention Guide.
Back to topRun Acquia Optimize scans for accessibility
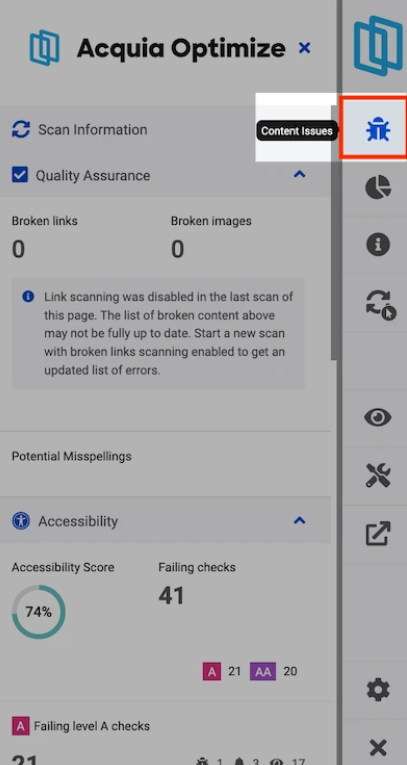
Acquia Optimize (formerly Monsido) helps you find and fix accessibility issues, such as broken links and missing alt text. It also offers a Chrome extension to help you quickly identify problems on your website. Fixing these issues helps make your site more accessible and improves the user experience for everyone.
How do I improve my accessibility score with Acquia Optimize?

When to use Acquia Optimize
- Weekly audits to make sure all pages stay accessible.
- After updates to the website that might affect accessibility (e.g., new images or changes to navigation).
- When issues are flagged, like broken links or missing alt text, that affect accessibility.
- For routine checks to find problems that may affect users with assistive technologies.
Understanding what impacts your site’s accessibility
The accessibility score shows how accessible your website is for all users.
Broken links: Broken links can stop users from accessing content. Screen readers may skip over them or read them incorrectly. After fixing a broken link, be sure to mark it as Fixed in the Acquia Optimize report.
Image alt text: Alt text helps screen readers describe images for users with visual impairments. Missing or unclear alt text makes images harder to understand. Add clear alt text for all images and mark purely decorative images as decorative.
Nondescriptive link text: Links with text like click here or read more are confusing. Use clear and specific links, like "Read more about accessibility best practices." This helps users who rely on assistive technology.
Learn more about how to run an accessibility and policy scan for your site.
Making maps accessible and easier to understand
Use at least 10-point font. This helps make sure the text is as large as possible. When designing for accessibility, something to keep in mind is that larger is always better.
This is especially important for users with low vision or those viewing your content on mobile devices. You'll want to make sure that you choose the right type of font like Sans Serif fonts like Aptos, Calibri, or Arial.
These fonts usually work best. They're clean, easy to read, and lack decorative strokes. Those extra details can make text harder to read or blend into the background.
Map and data visualization color contrast
For color contrast, make sure your text color stands out against the background color. WCAG guidelines say normal text must have a contrast ratio of at least 4.5 to 1. This helps ensure legibility.
To achieve this, you can use tools like the Color Contrast Analyzer or Web AIMS. These tools help you check if your colors meet accessibility standards.
Here are some tips for color contrast: Avoid light text on light backgrounds and dark text on dark backgrounds. Low contrast makes reading difficult.
Watch out for color overlays and transparency effects. They can weaken contrast.
Being intentional about scale, text, and contrast helps make reading easier. It also makes your content more inclusive for everyone, no matter how they access it.
Back to top