Purpose
Anchor links help users navigate directly to a specific section of a page without scrolling through all the content. They’re useful when you have a page with a lot of information and want readers to go straight to the section that answers their question. Anchor links are an alternative to the Table of Contents jump link on a Basic Page.
When to Use Anchor Links
- You have a long page with multiple sections.
- You want users to jump to a specific section on the same page or another page.
- You want more control over where the link directs readers, rather than relying on the automatic Table of Contents feature.
Elements of an Anchor Link
- Anchor Label: The word or phrase used to “anchor” a section on the page.
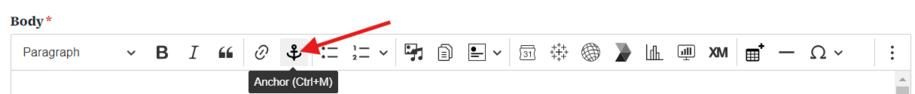
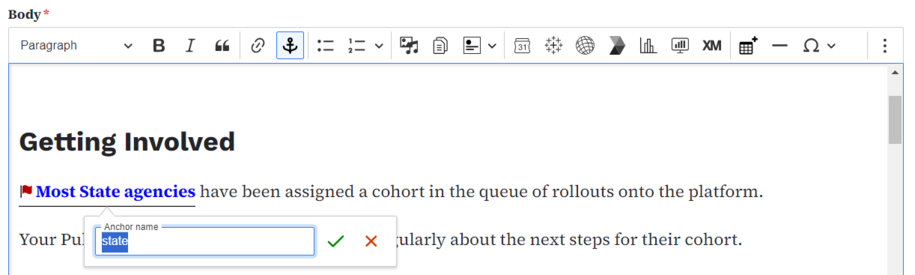
- Anchor Icon: The button in the WYSIWYG toolbar that allows you to create an anchor.
- URL with Hashtag: The full URL of the page, combined with the hashtag (#) and anchor label, to direct users to the anchored section

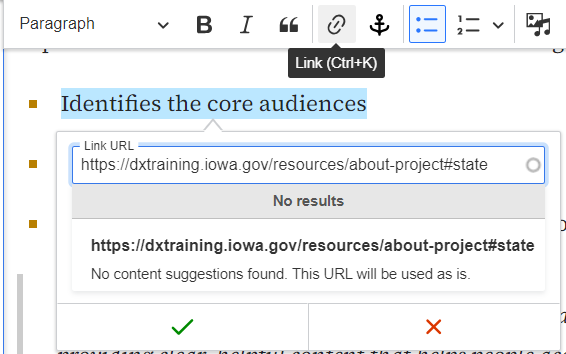
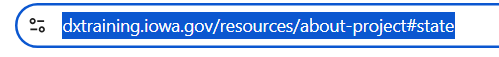
Here is an example of an anchor link that was created to lead to the third paragraph on our the About Projects page https://dxtraining.iowa.gov/resources/about-project#state).

Removing an Anchor Link
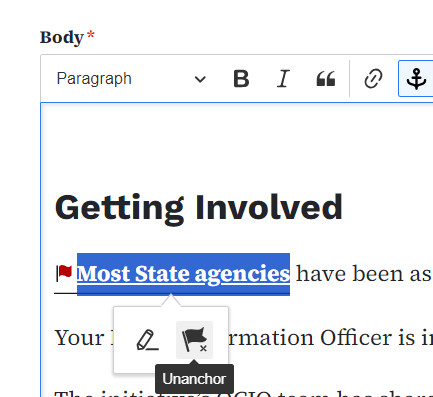
To delete an anchor link, select the link text and click the tiny "unanchor" flag button.

Run a Acquia Optimize report to check for any broken links left by deleted anchors to ensure a good accessibility and QA score.
Create the Anchor Link
- Highlight the word or paragraph where you want the link to jump.
- Click the anchor icon in the WYSIWYG toolbar.

- Enter a relevant word or phrase for the anchor. This is what we will add to our url.

Build the Anchor Link
Anchor links work differently than the Table of Contents links, which use the H2 heading and have their url links created automatically.
- Anchor links url are not created automatically so you manually have to create the anchor link url by adding a hashtag (#) in front of the anchor word and add it to the page’s URL (e.g., https://dxtraining.iowa.gov/resources/about-project#state).

Place the Anchor Link
On the new page, go to the area where you want to add the link and then with the link tool, paste the anchor link URL with the “https://” to make it work because anchor links act as an external link and then click the green check mark to save.