Purpose
Anchor links help users navigate directly to a specific section of a page without scrolling through all the content. They can be used in text and H2 text. They’re useful when you have a page with a lot of information and want readers to go straight to the section that answers their question. Anchor links are an alternative to the Table of Contents anchor links on a Basic Page.
When to use Anchor Links
- You have a long page with multiple sections.
- You want users to jump to a specific section on the same page or another page.
- You want more control over where the link directs readers, rather than relying on the table of contents feature.
Elements of an Anchor Link
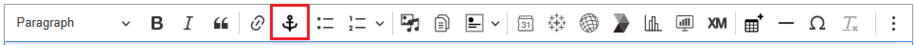
- Anchor Icon: The button in the WYSIWYG toolbar allows you to create an Anchor with an Anchor 'word.' This Anchor word can be on the same page (the link would 'jump' the user down the page) or to a different page, 'jumping' to a specific spot.

- Anchor Word: Your Anchor word is where the link you create will jump to. This is created by either highlighting text or placing your cursor in front of a section of text, clicking the 'Anchor' icon in the toolbar, and typing in a word for your Anchor word. You can choose a relevant word or short phrase with dashes between the words.
- Link: The link that 'jumps' to the Anchor word.
How to create a link to your Anchor
- Linkit tool linking to an Anchor on the same page: Create your Anchor. Then use the Linkit tool and enter the Anchor word you created, preceded by the #. If you created an Anchor called 'Monday' you could create a link to that paragraph or section by typing '#Monday' into the Link URL box.
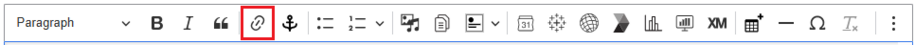
- Linkit tool linking to an Anchor on a different page: Create your Anchor. On the page where you want the link to appear, select the text to be the link. On the toolbar, select the link/chain icon, and enter title of the page to link to. You'll see one or more results, choose the correct page. Once you've clicked the green checkmark to verify your selection, the node number will appear. Directly after the node number, manually type a hashtag (#) followed by your Anchor word.

Can Anchor links work in Accordion Microcontent?
You can add Anchor words to Accordions. The link you then create will open the Accordion and take users to where that information has been anchored.
Creating an Anchor link to an Accordion on the same page: To create an Anchor inside an Accordion, you can follow the same method that is used above to add your Anchor word within your Accordion.
When linking to that Anchor which will be on the same page as your link, you need to highlight the text to be the link, then use the Linkit tool to manually add a "#" (hashtag) and your anchor word. The Link URL will look like "#AnchorWord." You can create an Anchor within an Accordion or any heading or paragraph.
Creating an Anchor link to an Accordion on a different page: To create an Anchor inside an Accordion on a different page, you can follow the same method that is used above to add your Anchor word within your Accordion.
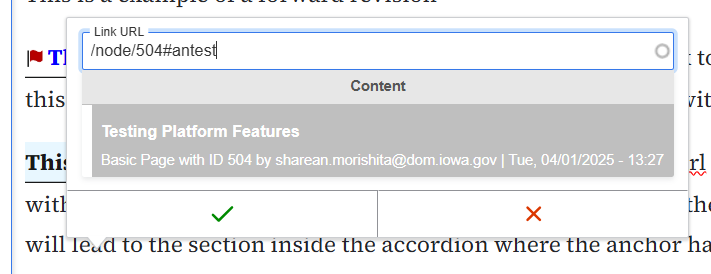
On the toolbar, select the link/chain icon, and enter title of the page to link to. You'll see one or more results, choose the correct page. Once you've clicked the green checkmark to verify your selection, the node number will appear. Directly after the node number, manually type a hashtag (#) followed by your Anchor word. The Link URL will look like "/node/504#AnchorWord."

That will now be a link that will lead people to the page where the Accordion is embedded and the exact spot inside the accordion where the anchor tag has been placed.
Anchor tags and links are not allowed in any Title field.
Removing an Anchor Link
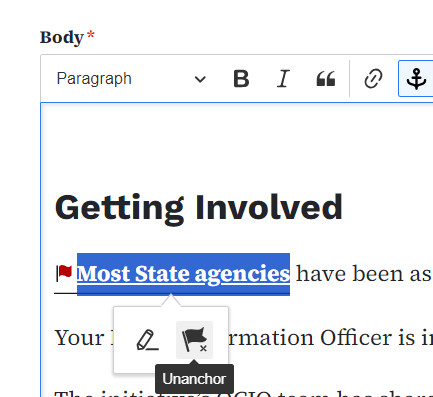
To delete an anchor link, select the link text and click the tiny "unanchor" flag button.

Run an Acquia Optimize report to check for any broken links left by deleted anchors to ensure a good Accessibility and Quality Assurance score.