Purpose
The Linkit is a tool in the WYSIWYG bar. It makes creating internal links in your website content easy. It offers an autofill box. This box shows a list of the targeted internal pages for internal linking. It helps prevent broken links and ensures the URLs are correct. Use Linkit to link to create other types of links as well.
Button link
You can have button links that can be used for document embeds or links to other pages.

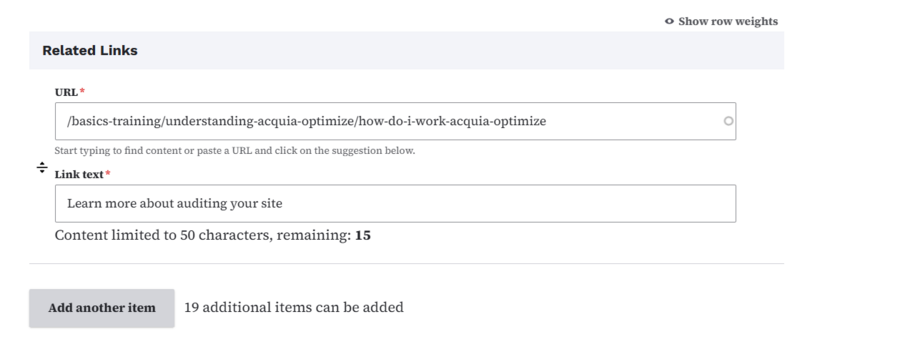
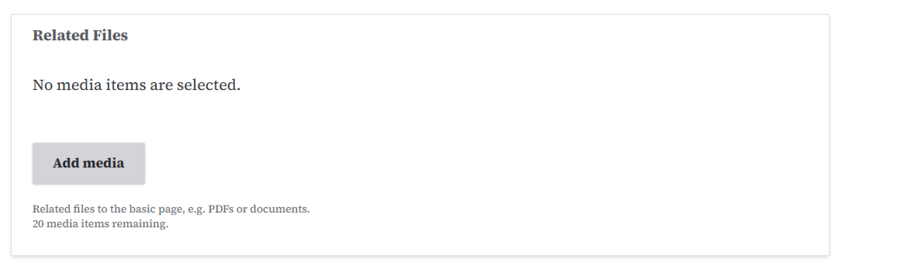
This is done by using the Related links or Related files field that appears under the body field of the edit section of a basic page, how do I page and how do I step.

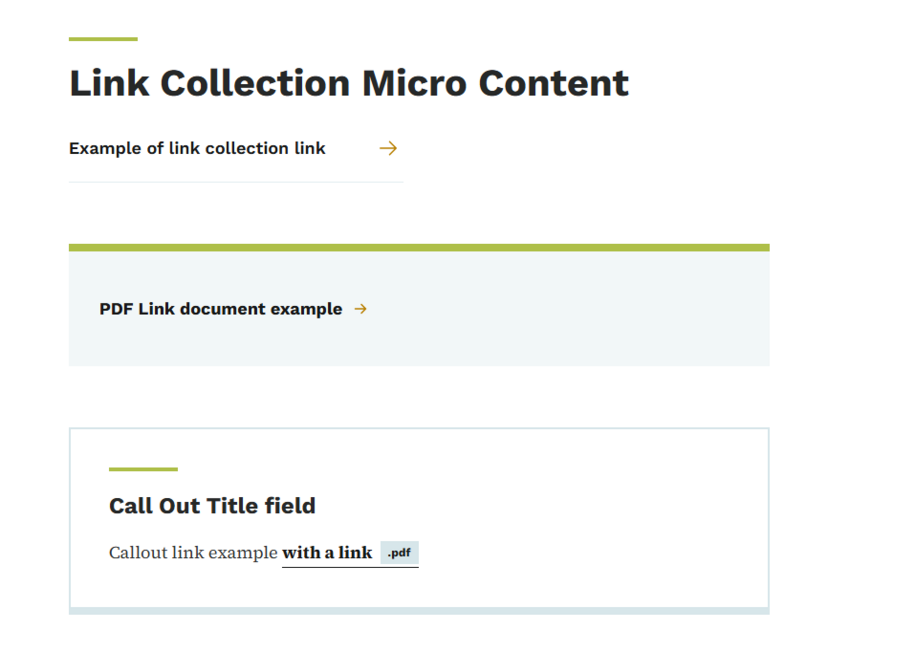
You can also use the link collection, promo or callout micro content embeds for a basic page as an image button alternative.

Best practices when linking to groups of documents
If you have a group of documents you would like embedded within a Basic page in a list format, the best practice is to use the Related File field so that the platform will be able to track in the usage row where that document is being linked to.

Currently the platform is unable to accurately track if documents are being linked and used inside link collection list and visual link collection microcontent.
Use descriptive links
Because websites are responsive, content changes based on the size of the screen used. Avoid using directional language such as above, below, left, or right.
- Non-directional language example (use): Select from the following options
- Directional language (avoid): Select from the options below
Never use the words click here or learn more. Instead, use descriptive links. Descriptive links help people understand the context of the link before they take action. Describe links that highlight the subject, not the action.
- Descriptive links (use): Contact our agency for more information about local services.
- Click here links (avoid): Click here to contact our agency for information about our services.
Learn more about how to write accessible content within our "Writing for All People" Article
As you create promos, automatic lists, and work with page content, you will likely link to another page on your website. These are called internal links.
The Linkit tool manages this linking function. It works as an autofill mechanism.
How to link to internal pages
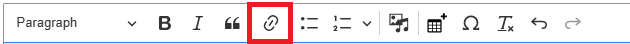
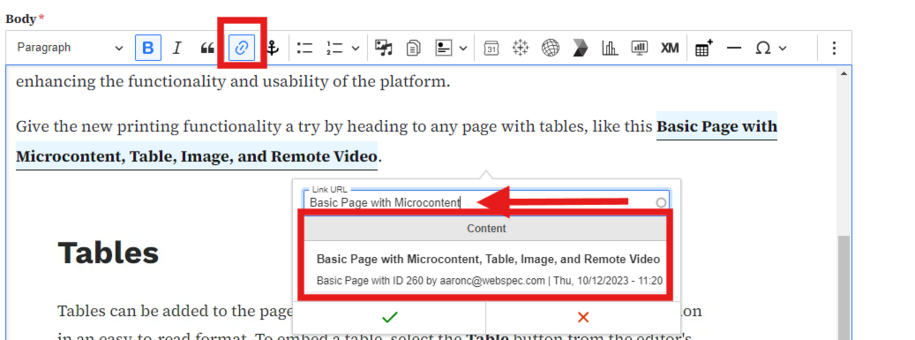
An internal link is a link to content or pages that have already been created within your website. First, you'll need the name of the page you want to link to. You create a link by highlighting the descriptive text for users to click, then selecting the link icon in the WYSIWYG bar. If you want to create a link to a page called "Basic Page Elements," you would highlight the words "Basic Page Elements," click the link icon, and start typing in the words "Basic Page Elements." We use page names to create these links to avoid broken links. We don't use "www." or "http://" (called absolute links) when creating these internal links. When you see the page you're searching for, click the title, then click the green check mark. You've just made a link to a page within your website.
To link to a file in your Media Library, like a PDF, you use the same process. You'll first need to know the name of the document to link to. In this case, we'll link to a pdf titled "Accessibility Checklist for Content Creation." After we highlight our descriptive text and click the link icon, we get the popup box to start typing in our file name. Once we find the file we're looking for, we click on it, then click the green check mark. Now we've linked to a PDF in the Media Library.

- Note: You can't link to Microcontent.
Creating external links
An external link is a link to another website's page. We'll use the Google homepage as an example. In your browser, go to Google. Click in the URL bar to highlight the URL. You can right-click on the highlighted URL and choose 'Copy,' or you can use Ctrl-C on your keyboard to copy the URL. You create a link by highlighting the descriptive text for users to click, then selecting the link icon above. To create a link to Google, you'll highlight the word "Google," click the link icon, then paste the URL for Google and click the green checkmark. Your link has been created.
Linking to files in the Media Library
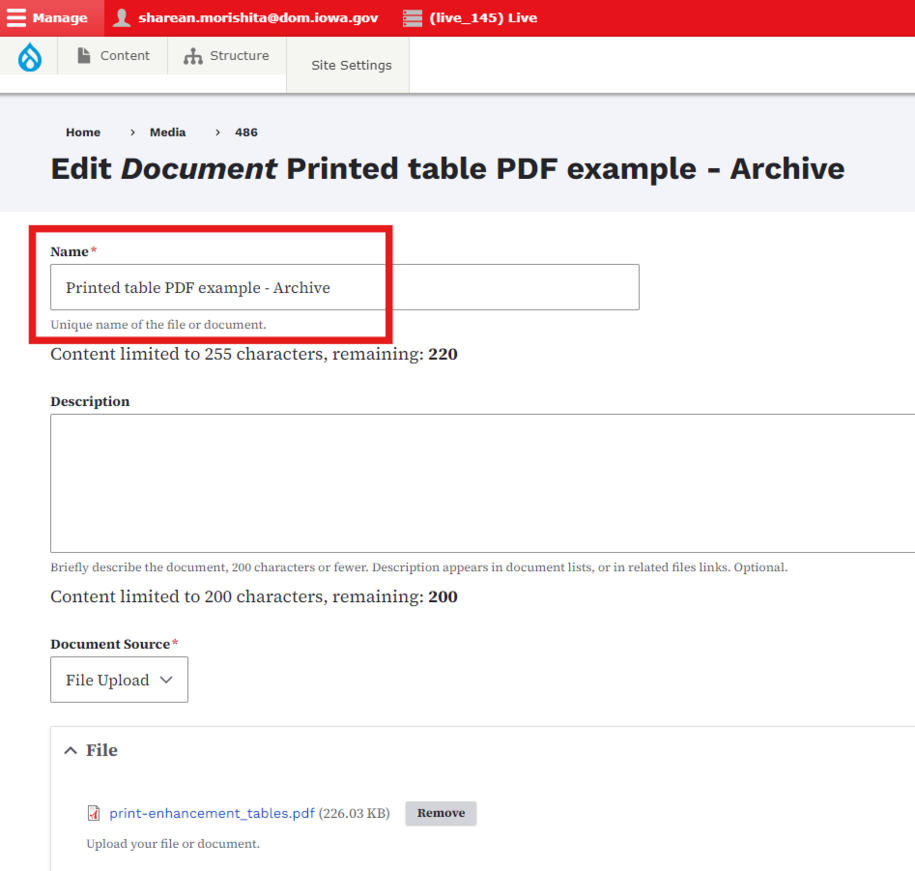
First, upload the document or file to your media library. You need the media item there so the site can find and link it.
The media library is also where you can find the name of the media item so that you can link to it using the Linkit tool.

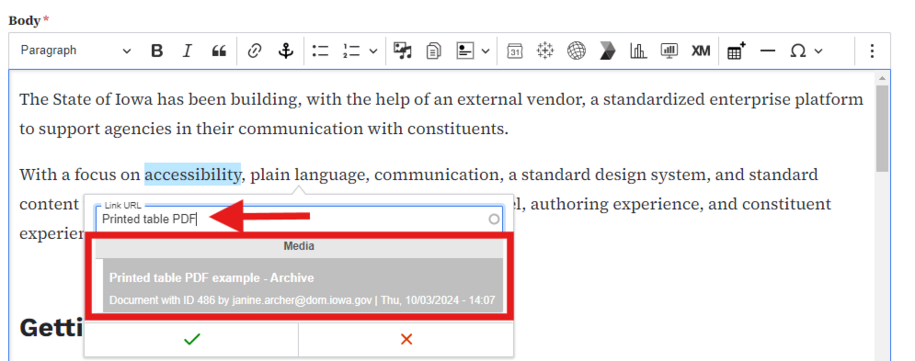
When you have the name of the media item you can then go and select the descriptive text to use as the link. Within the "Link URL" field you will then simply enter the name of the media item and it will pop up for you to select under the grey "Media" results.
To avoid broken links and absolute linking, it is important that you use the name of the media item for linking to the Media Library, and "www" or "https://."

Note: You cannot link to images in the media library, these have to be embedded directly in the page.
Create phone number links
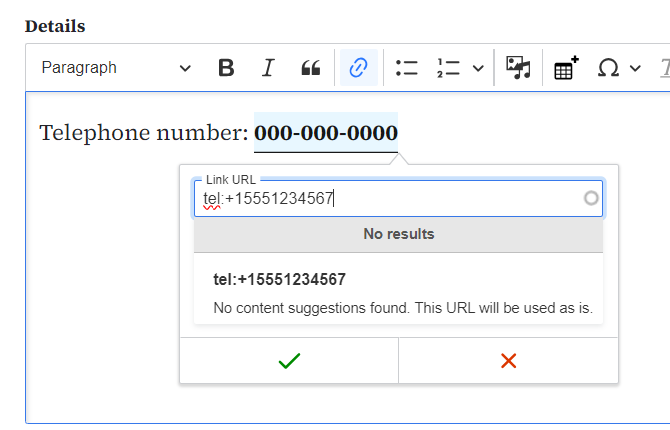
You can add the phone number of your location and turn it into a link that mobile users can select and initiate a call. To do this, select "edit" on the page. Highlight the number. Then, use the Linkit tool. Add "tel:" before the phone number.
Example of linking a phone number:

How to locate broken links
You can view broken links on your site in the weekly reports from Acquia Optimize (formerly Monsido).
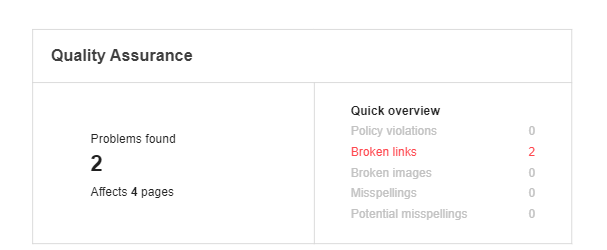
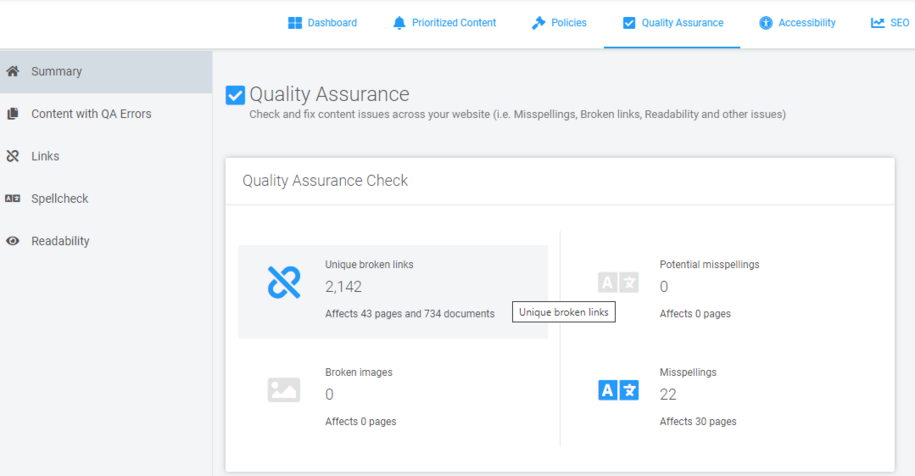
This report shows the Quality Assurance section. It will list broken links and possible misspellings on your site:

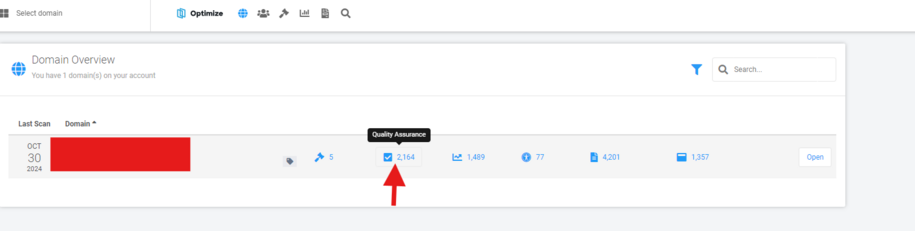
To find each page with a broken link, log into Acquia Optimize. Click the "Quality Assurance" button.

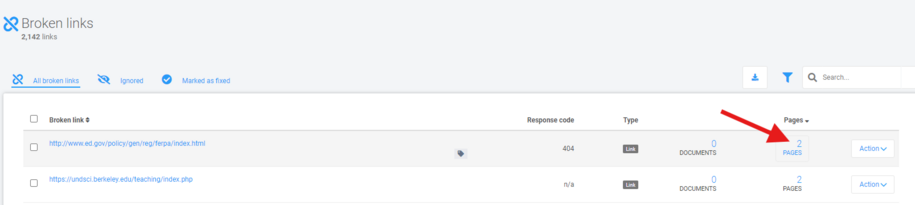
From there, select the "Unique broken links" section to see the list of the broken links.

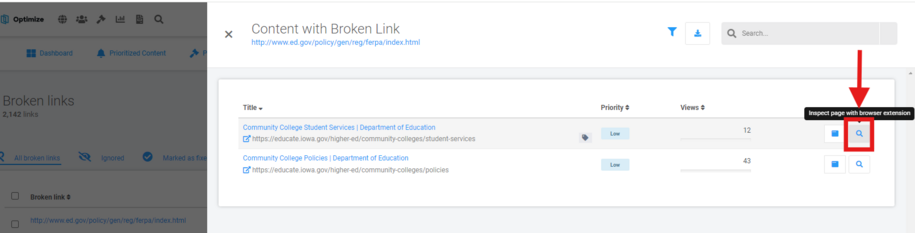
Click on a page number to see a list of pages with broken links. A pop-up window will show you all the affected pages.

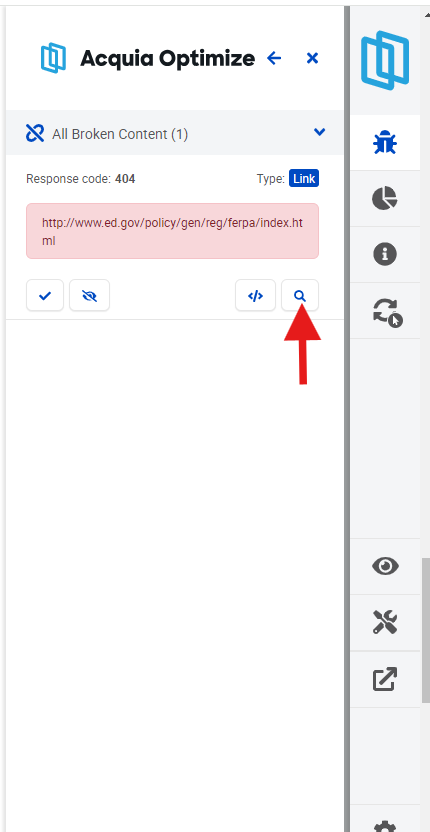
To find the broken link on your page, click the magnifying glass icon in the top right corner of the pop-up window in Acquia Optimize.

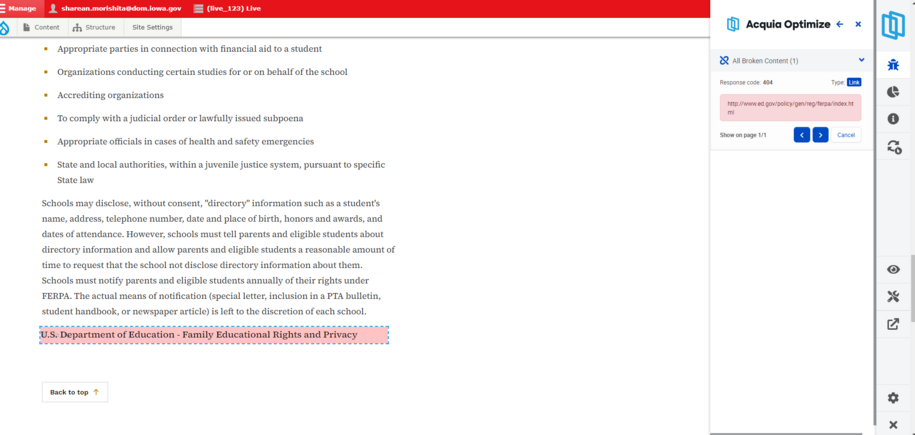
If you have the Acquia Optimize browser extension, it shows up on the right side of the screen when you click the magnifying glass.

If the web browser doesn't highlight the broken link after you click the magnifying glass, you can still find it. Just click the magnifying glass in the pop-up window, and it will show you the broken link on the page.

How to fix a broken link
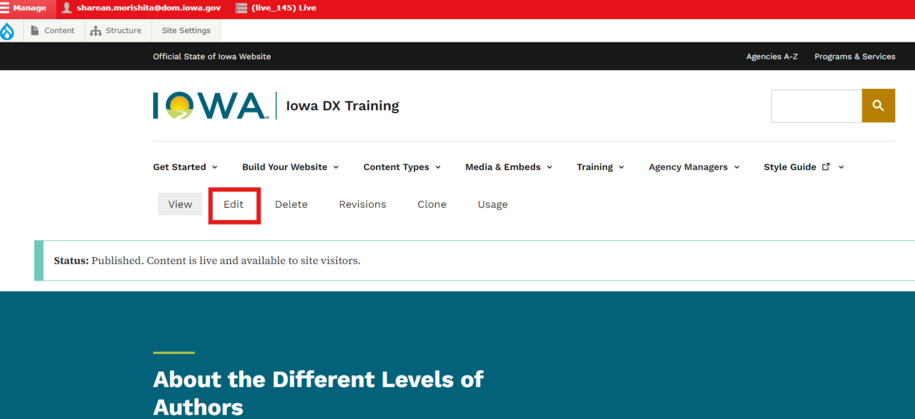
To fix the broken link, first find it on the page. Then, click the edit button above your page title.

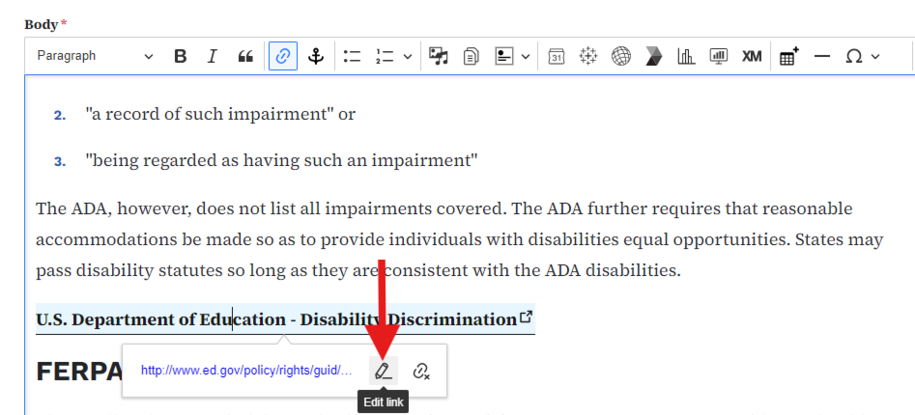
In the page edit section, click the broken link. To fix it, select the pencil icon that appears when you click the link text.

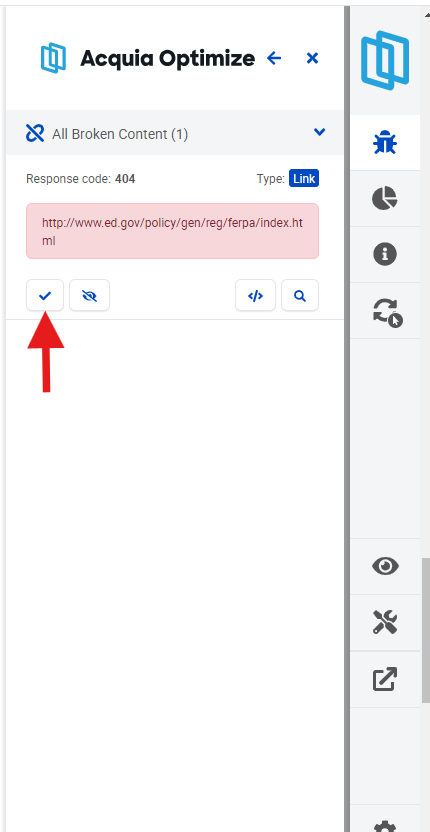
Now that the link is fixed, save the page. Then, in the Acquia Optimize Chrome extension, mark the broken link as fixed by clicking the check mark.

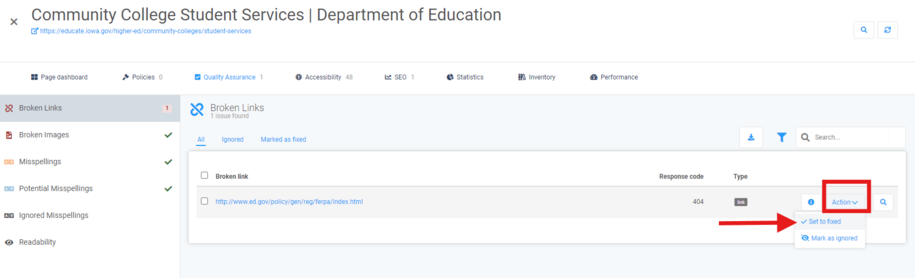
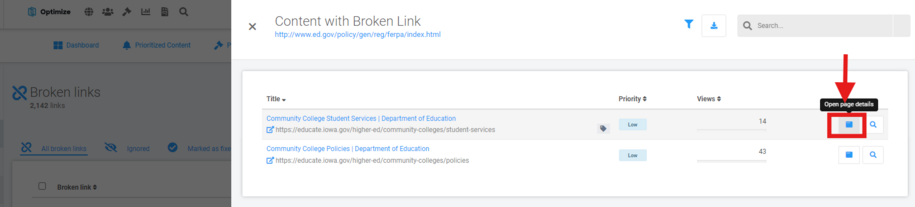
You can mark the broken link as fixed in Acquia Optimize. Just click the "Open page details" button next to the magnifying glass.

In the new window, click the action button. Then, choose "set to fixed" to mark the broken link as fixed. This will remove it from your report and improve your Quality Assurance Score.