Purpose
A menu helps visitors navigate the website. It makes it easy to find and access different sections or pages.
When to use Menus
Menus help users find information fast. They organize content into clear categories or sections. They make browsing more efficient and improve the overall user experience. Menus also show how your website's content is organized. They help users see the layout and navigate the site easily.
Elements of a Menu
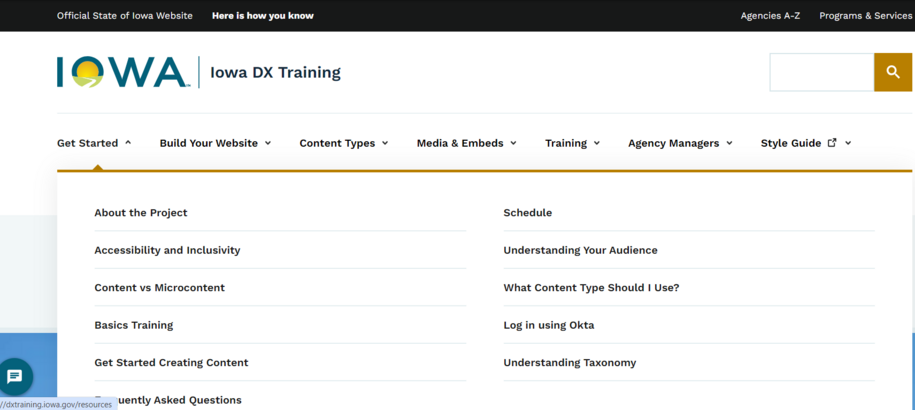
The Main Navigation is the menu that appears at the top of the website.

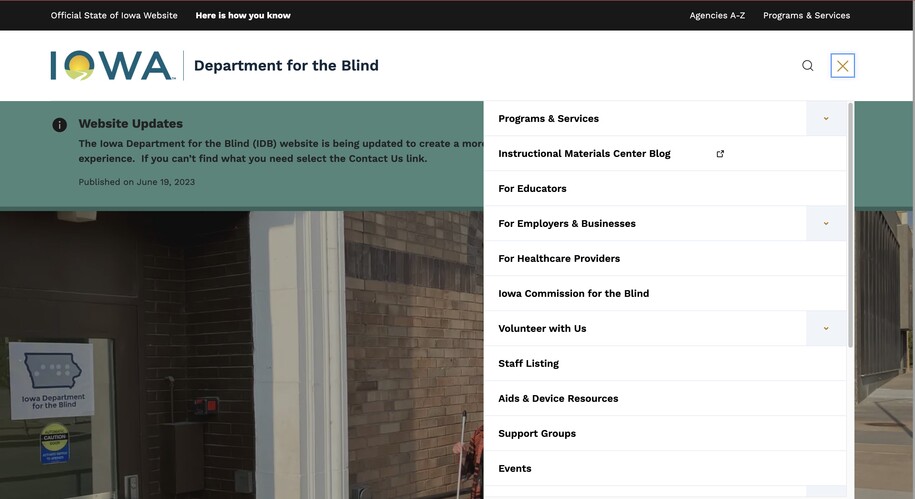
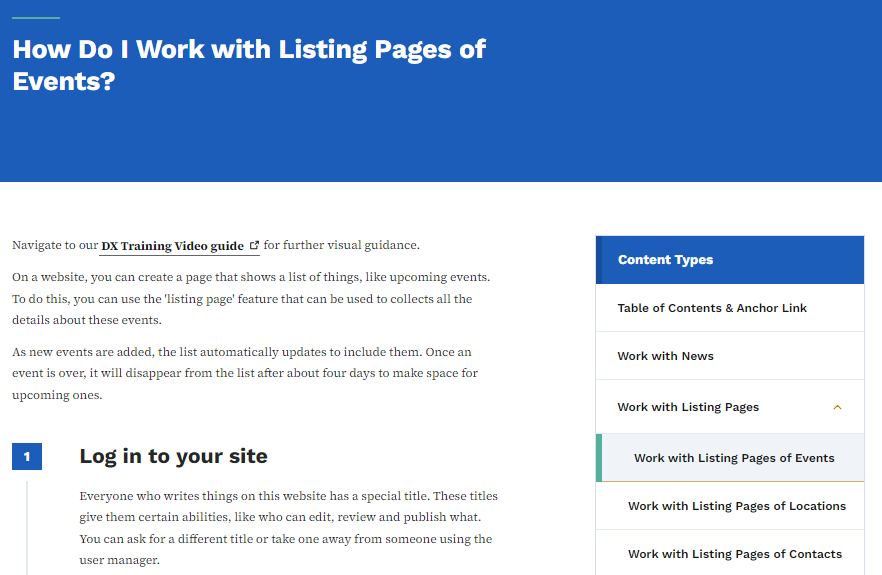
The side bar menu is also the main navigation menu, but the dropdown is condensed allowing for the menu to be easier to navigate.

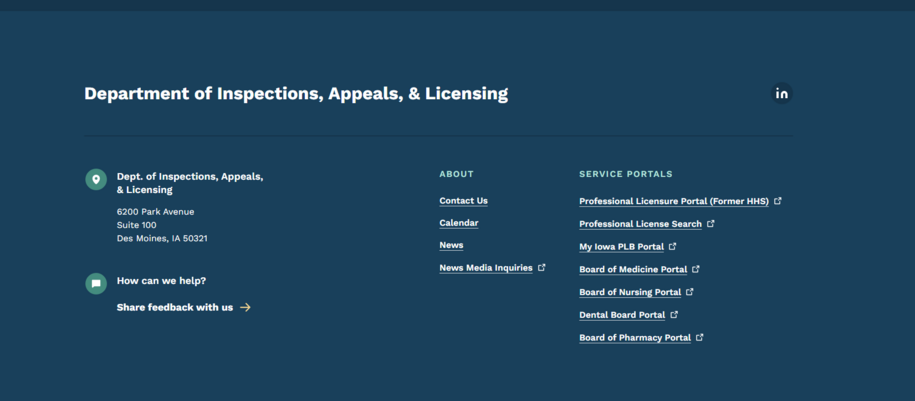
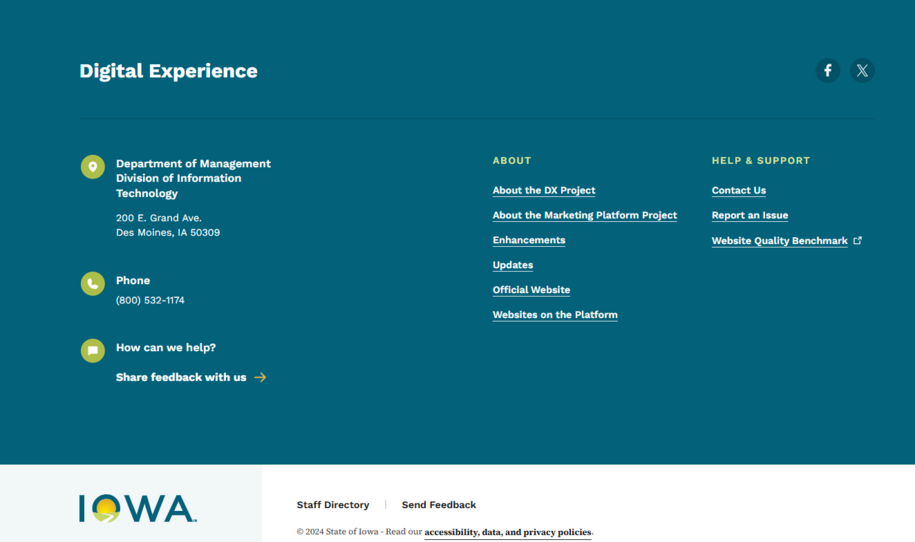
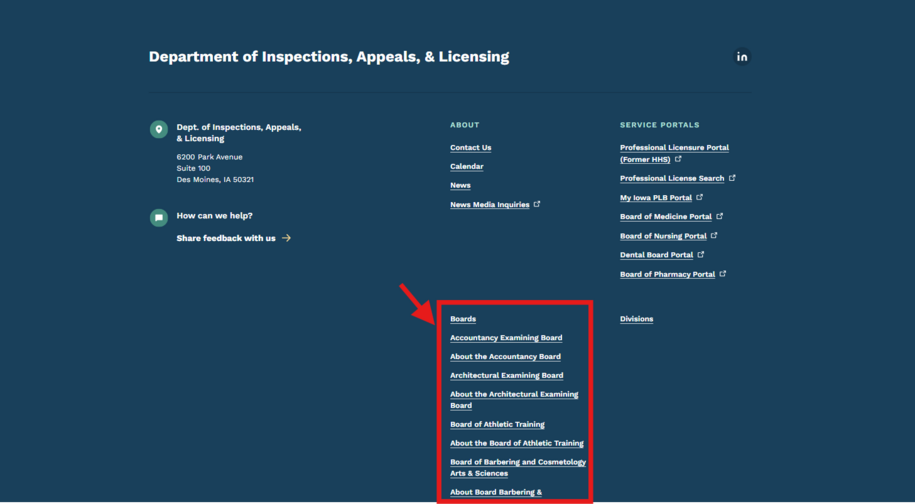
The Footer Menu Navigation is located at the bottom of the page.
The Navigation menu allows for limited items before shifting to a hamburger style menu on the top right. When possible, use shorter navigation menu labels, and make the number of menus around 6-7. Check your peer websites to see their menus and the links they use.
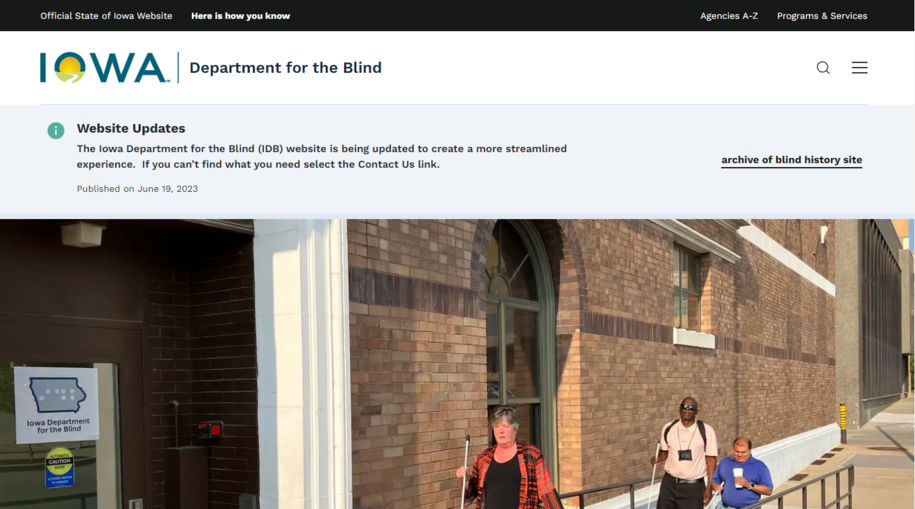
Example of menu navigation disappearing (hamburger):

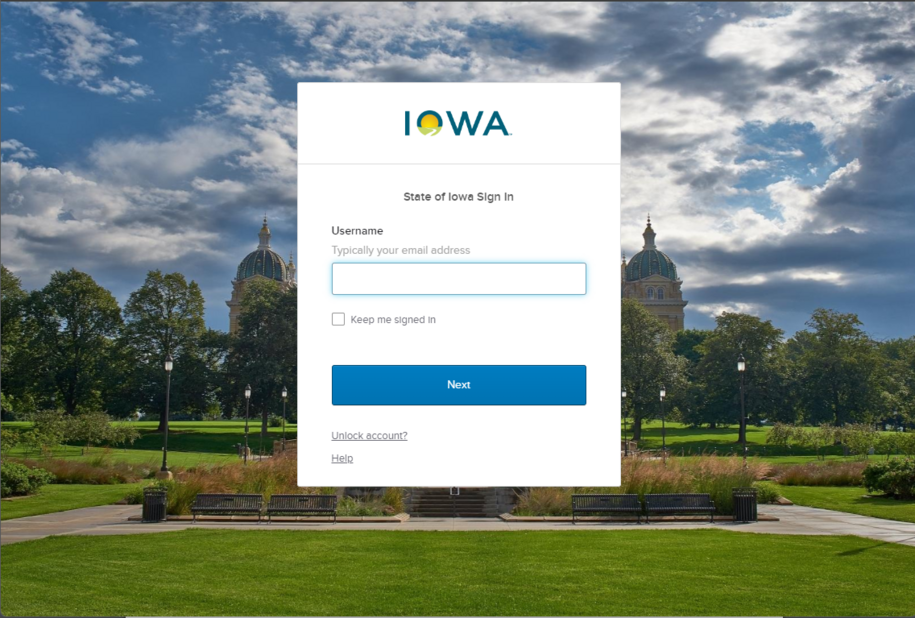
Login to your site
Make sure you are logged on to the VPN first.
You can login to your site from your Okta tile or login.iowa.gov.

Each person on your agency team has a specific user role for the website. These roles set permissions. They control who can write, edit, review, or publish content. You can ask for a role change or remove a role.
Submit a ServiceDesk Plus support ticket if you need help.
Add a specific page to the Menu Navigation from the menu settings
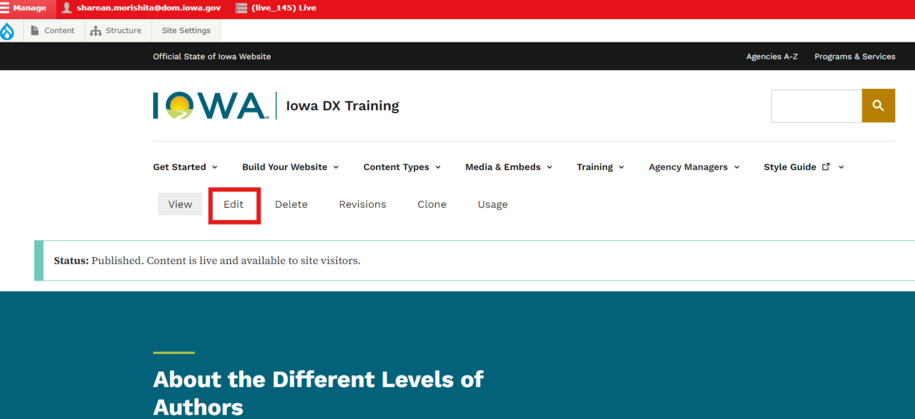
To add a page to the menu navigation using the menu setting, go directly to that page and select the edit button that is directly above the page title.

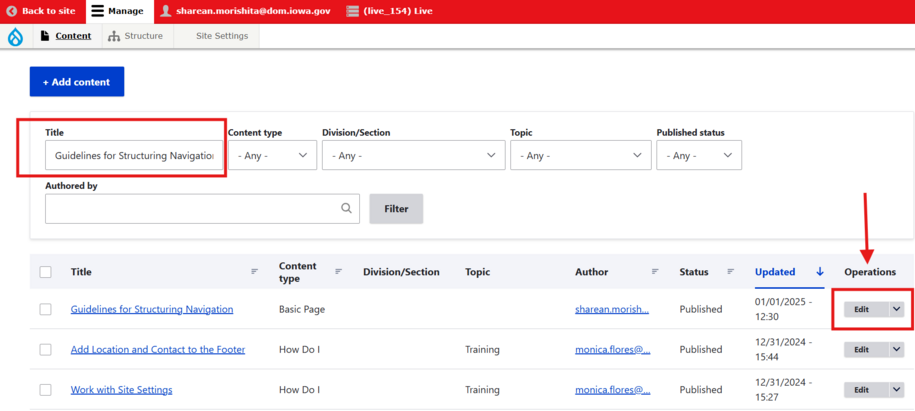
Another way is to select the Content button in the upper left corner of the page. This will bring up the Content library where you can search for the page by its title within the content library filter. After you've found the page, you can select the edit button within the far right of the filter results under the operations row.

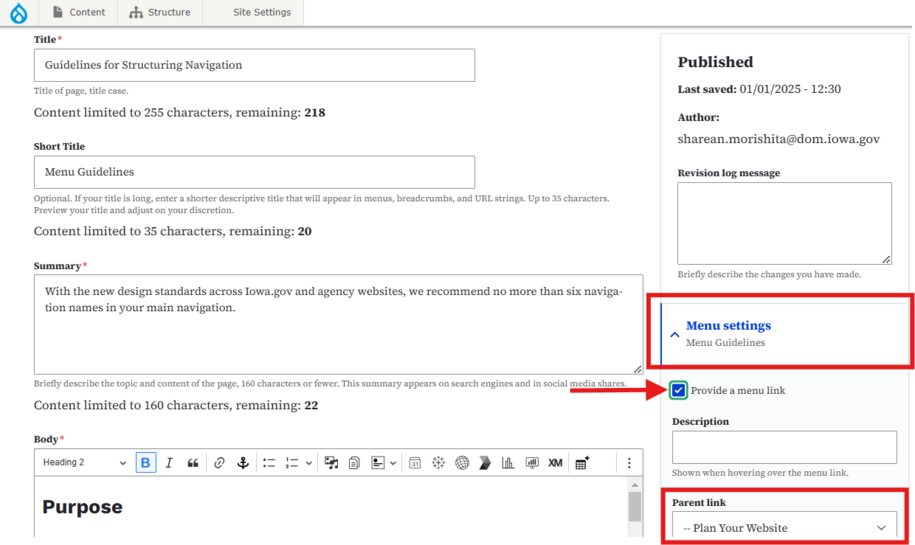
Once you are in the edit section of the page you want to have added to the menu, go to the right of the page and you will see the sidebar. You can select the Menu settings and then click the Provide a menu link check box.

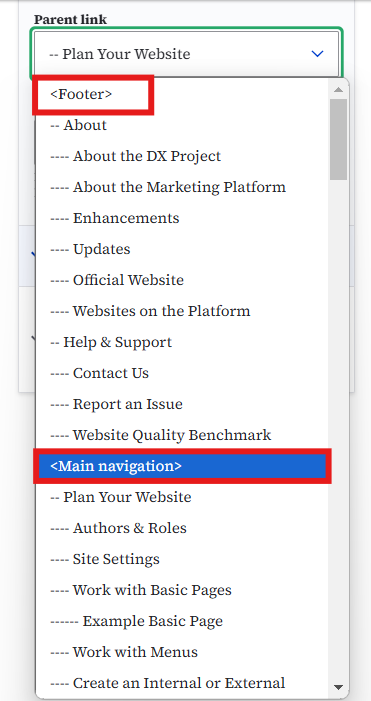
Next you can pick the placement of this page in the menu by selecting the Parent link dropdown and choose to have it appear in the Footer menu or the Main Navigation menu.

Note that more than 6 main navigation menu items, will cause the menu to become a hamburger on the topmost right-hand side.
Once you are all done you can now select the save button at the bottom of that page for the page to appear in the menu navigation.
Be aware of Navigation Menu limits
The Navigation menu allows for limited items before shifting to a hamburger style menu on the top right.
When possible, use shorter navigation menu labels, and make the number of menu items around 6-7. Visit your peer websites to get a sense of what the menus show and the different menu links that peer agencies are choosing.
For example, this is a longer menu that must shift to hamburger style:
How to organize Footer and Main Navigation Menu links
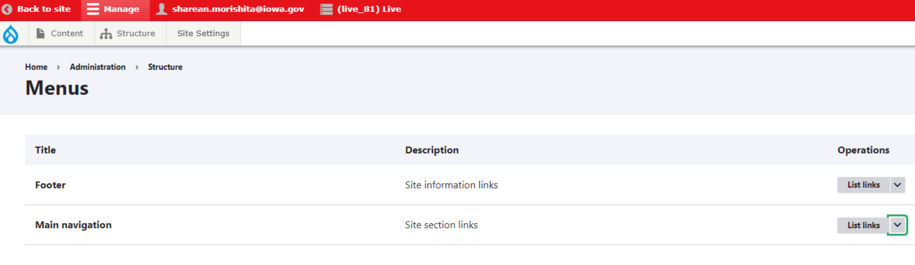
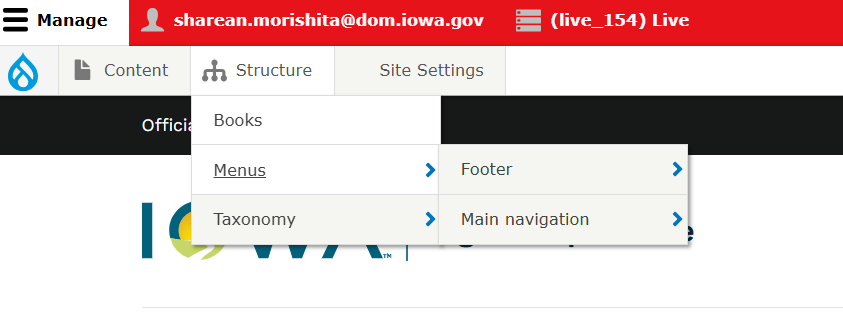
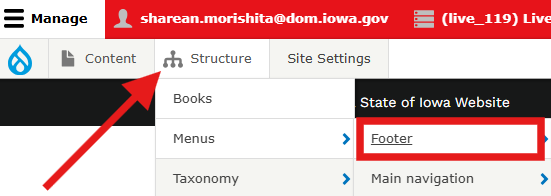
An easier way for Agency Managers to reorganize your menu is by selecting the Structure button that is at the top of the page and then within the dropdown hover over Menu which is where another dropdown will appear for you to select either the Footer or Main Navigation.

From here you can now use the crosshairs to move and reorganize the menu links to appear wherever you would like them. When you are done make sure to scroll down and select the blue Save button at the bottom to make sure your changes are saved.

How to edit and delete Navigation links
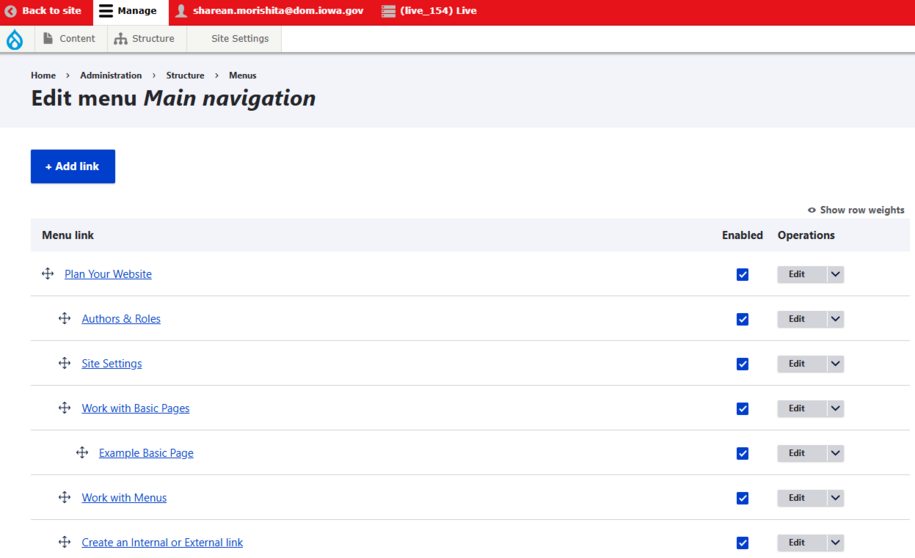
You can find the list of your current navigation links where you can add or delete links that are in your main menu navigation as well as links that are within your footer navigation.

Those with the Publisher and Agency Manger roles can adjust this within the structure tab. From the structure tab you will want to navigate to menu and then select the menu you want to edit or remove links from. For this example, we will remove links that are appearing in the footer.
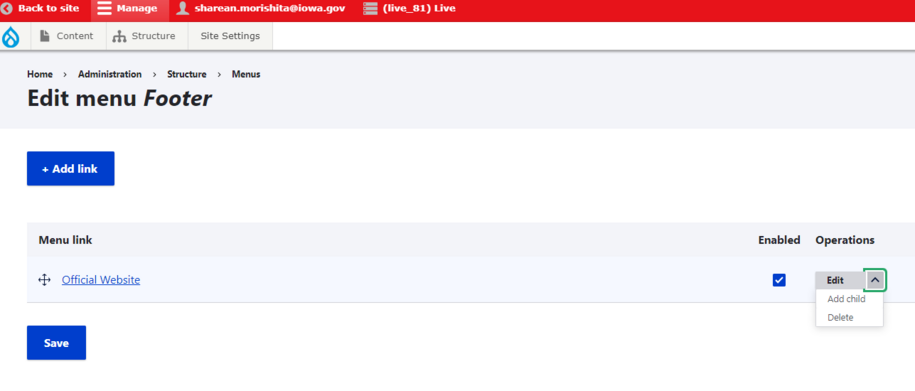
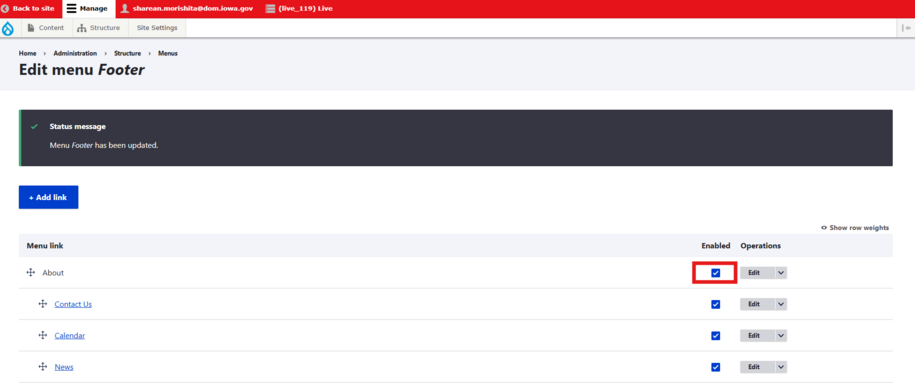
Clicking on the list of links and then the edit button will allow you to edit or delete links that are in the menu sidebar, top main navigation or footer.

If you don't want to delete the link but instead want to hide it so that the link doesn't appear within the footer or menu you can easily do this by unchecking the box within the enabled row. This will make it so the link is now hidden from appearing.

Example: Footer navigation with a list of links with the enabled box checked.

Example: Footer navigation with a list of links with the enabled box unchecked and now are hidden