Purpose
The Location page allows you to create pages for actual places. This content type is best used for locations that have a permanent address like offices, public facilities, and service centers. You can also create Location types to reuse within Event Types, Contact Types, or embed within other content types. This makes it easy to update the address of that location by going to that individual Location content type and updating it there. The platform will then update everywhere else that location may be embedded using the Location field.
When to use Location pages
This content type works well when you need to share details about a physical location, such as:
- Agency Offices: Display your agency's main office or branch locations in the footer and on listing pages.
- Public Facilities: Share details about public facilities such as DMV offices, veteran service centers, libraries, and more.
- Service Centers:
- Medical facilities
- Polling stations
- Sanitation plants
- Other service centers

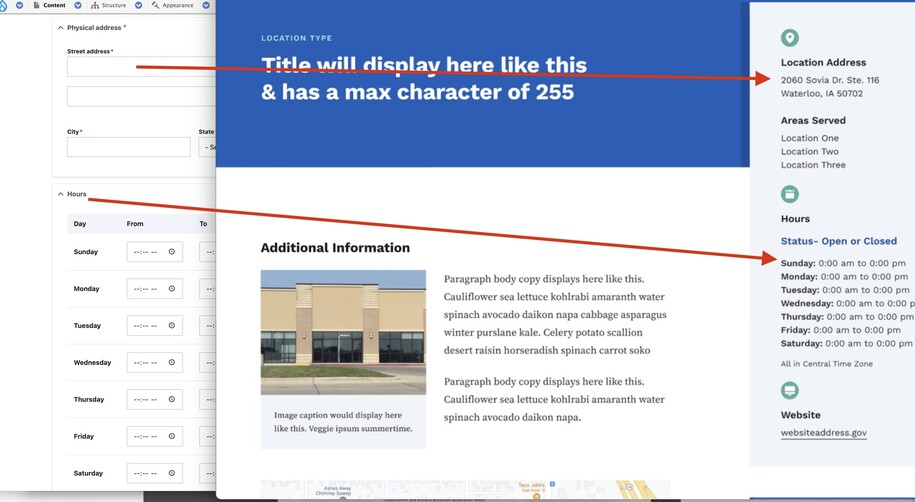
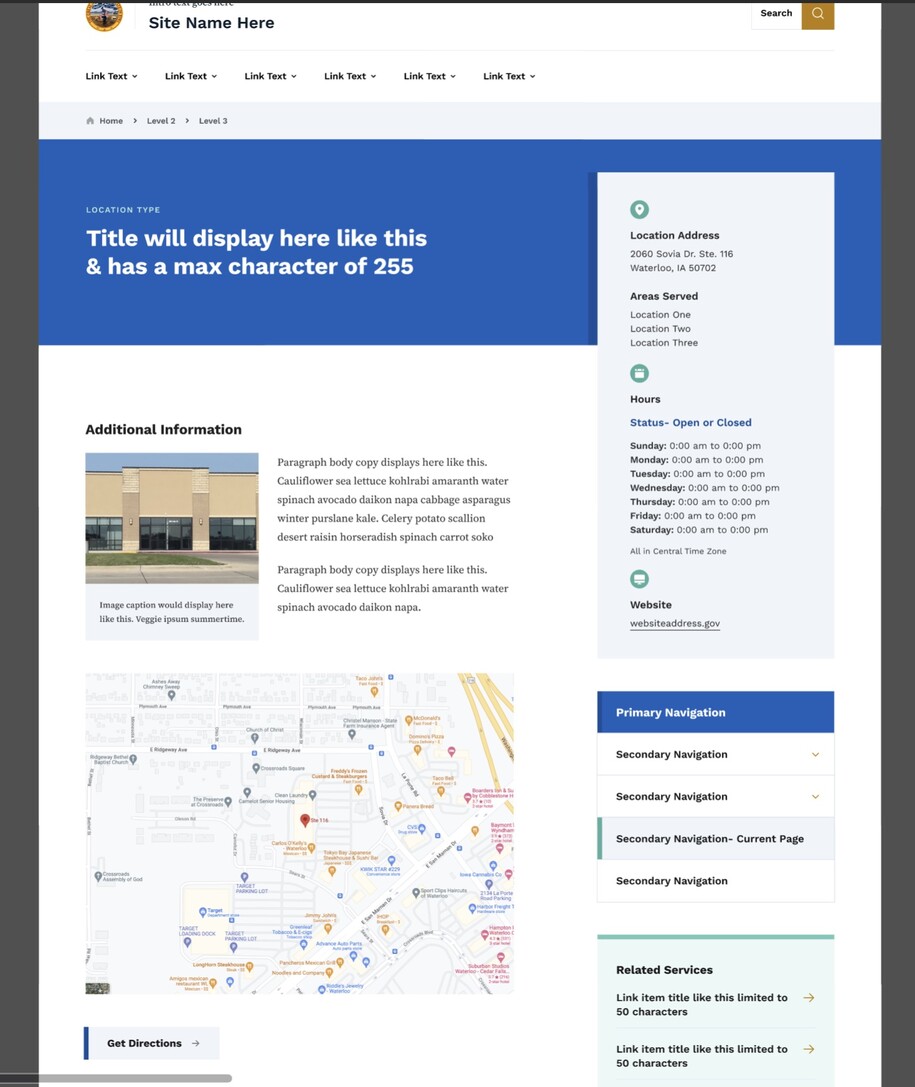
Elements of Location pages
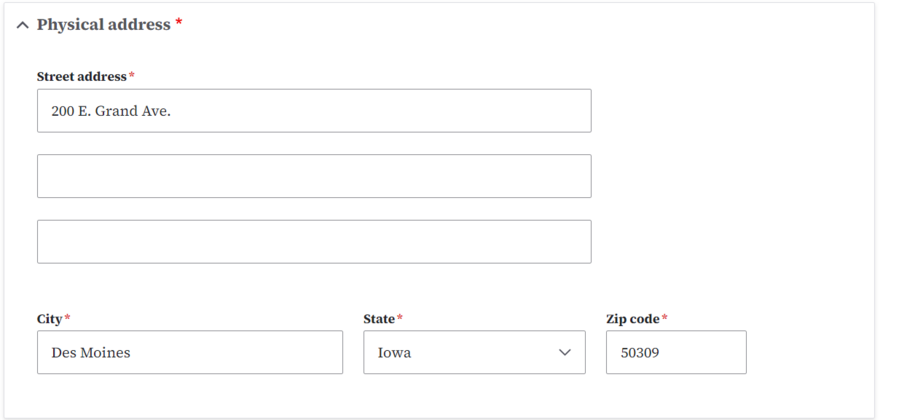
- Address Information: Include details like street address, city, state, and zip code. For the first row, include the street address number, not the building name. This helps the address show up correctly in the map embed.
- Contact Information: Provide phone number, email address, and website (if applicable).
- Areas Served Field: Use the Areas Served field to specify counties or regions. This setting helps filter locations on Listing pages. It makes it easier for users to find relevant locations based on service areas. You can have a location appear within a specific area by setting that area in this field. If no area is selected, the location will appear within the general search.
- Hours of Operation: Specify opening and closing hours for the location.
- Map Visibility: Adds a map of your location.
- Optional Elements: You can include descriptions, photos, or other key details about the location.

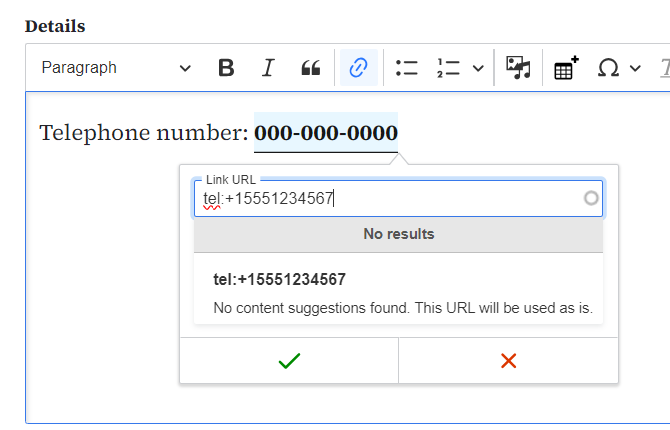
Create clickable phone numbers
You can add the phone number of your location and turn it into a link that mobile users can select to initiate a call. To do this, select Edit in your location. Highlight the number. Use the Linkit tool and add tel: followed by your location's number.
Example of linking a phone number: