On this page...
Images can help make a website more engaging, but they can also be a distraction. Poor quality images detract from the trustworthiness your website. Use high quality images on your site and choose photography reflective of Iowa constituents and communities.
Image Best practices
- File types. The media library image uploader accepts a number of different file types and url embeds like png, jpg, jpeg just to name a few.
- You can learn more about what file types are accepted by reading the DX Media Files Type article
- Optimize. Image files must be less than 100 MB. Follow image size guidelines. Large images increase page load time and may negatively impact the user experience on your site.
- Prioritize text. The text content of your page is your first priority. Images are supplemental. Content must make sense and be usable without the image.
Alt Text Accessibility. All images require descriptive alternative text. Alt text is read by screen readers or displayed on the screen when an image is not available. Images of text are not accessible. Use plain text instead. Data, tables, and charts should have full text explanations of their content by using the caption field. Never use images that scroll, blink, or flash.
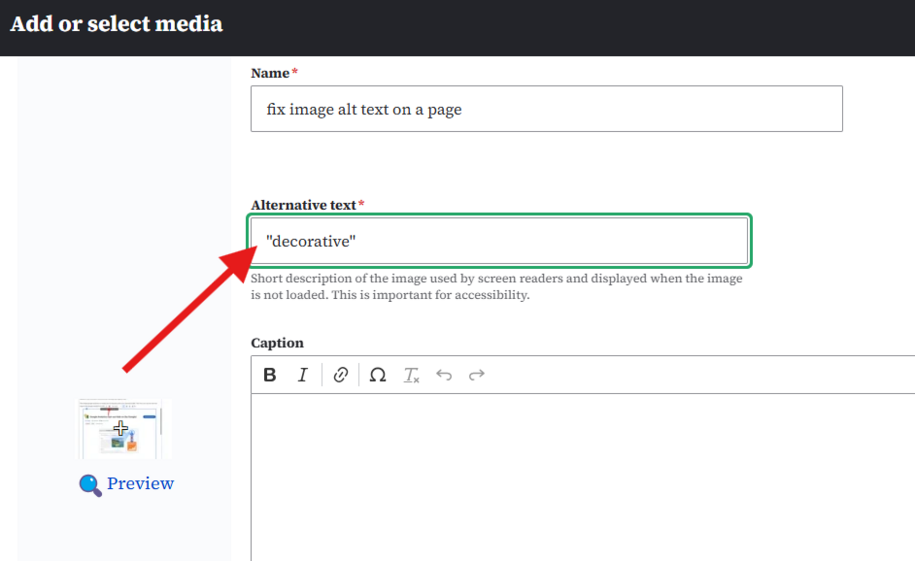
Decorative images alt text can have either the "decorative" (double quotation marks around the word decorative) in the alt text field to allow the screen reader to skip over the image; or if the image has additional information that is relevant to article, you can add that additional text within the alt text for the screen reader to read as well.

W3C information as an easy set of questions to answer whether an image is decorative or not. https://www.w3.org/WAI/tutorials/images/decision-tree/
Screen reader software cannot analyze images, and therefore cannot convert images/graphics to text automatically. This is where the alt text field helps. The Screen Reader software then reads this “alternate text” when an image is shown. This is why it is important to make sure you review your alt text so that your website is accessible for all users.
Updating an image alt text tag
An easy way to update or fix an image alt text if it is getting flagged for not having a descriptive alt tag added is by going to the media library and searching for the image. You can update the alt text within its edit page OR you can select the image within the edit body section of the content page where the image appears.

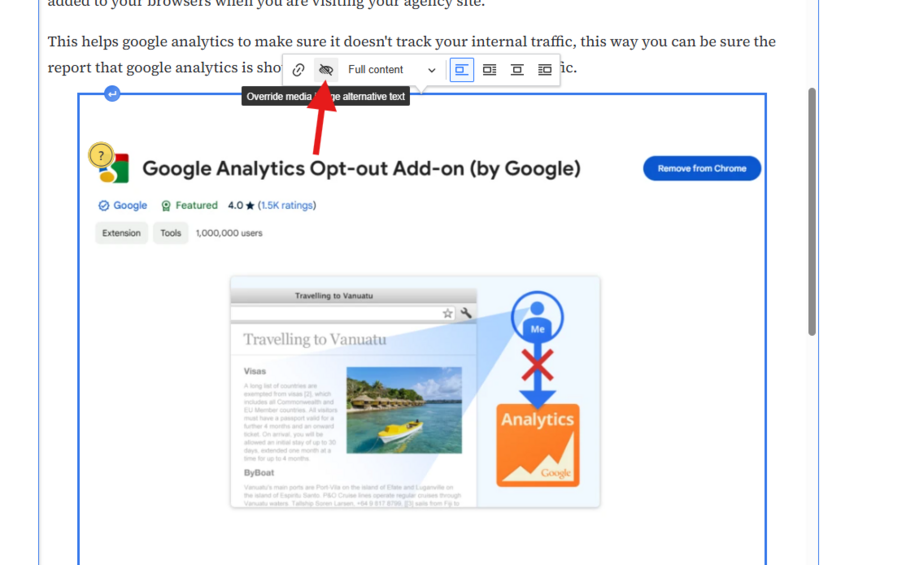
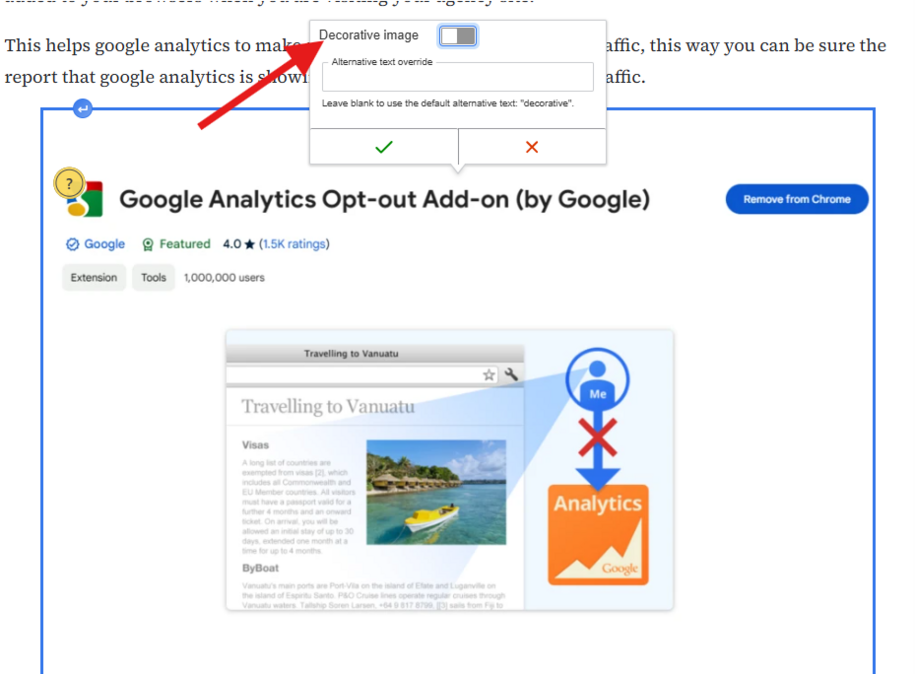
This will bring up a hover box where you can select the 'eye' alt text button that opens up the alt text override. You can add your descriptive alt text or select the 'decorative' box if the image is decorative and that will fix that alt text error.

- Learn more about writing good alternate text descriptions and what the law requires from our Accessible Images and Alternate Text webinar recording.
Common Image Sizes
Hero images should be no smaller than 1440 pixels wide. Ideally, to scale for retina displays, your images should be at least 2880 pixels wide.
Other images should be no smaller than 528 pixels wide.
You can upload images up to 100MB.
The system scales images appropriately for the device that people use when they visit your site. It may also crop images that are not the correct aspect ratio or dimension.
Images look better scaled down than scaled up. Size your images appropriately before you upload them.
Back to topImage Ratio
Most images on the site are in a 4:3 ratio, or landscape orientation. That means for every four pixels of width there should be three pixels of height.
To calculate the image ratio:
- Take the height of your image and multiply it by 4/3 to compute the width; or
- Take the width of your image and multiply it by 3/4 to compute the height.
Images used as the feature on basic pages, promos, and visual link collections follow the 4:3 ratio.

Image Styles Do's & Don'ts
- Do. Use clear, natural looking photos. Images should feature a person, place, or thing that is relevant to your content.
- Don’t. Don’t use heavily edited images, or images with overlays or other filters. Avoid clip art and logos in featured image fields.
Media Library
To access the media library, log into your site, then navigate to Content → Media → Media library. Use the + Add media button at the top of the page to open the Add media dropdown.
- Upload. You can upload one file at a time.
- Name: The name that you set for the media that you upload is what will be used to locate it within the media library whenever you want to embed it into a page
- Edit. You can edit an image or file by clicking the edit button within the media library. Best practices is to use this edit button if you need to update the file with a new file revision instead of uploading a whole separate media item. Any edits you make here will be applied to all instances of that image, throughout the website.
- Alternative text. All images must have alt text. You can’t save a media item until you add alt text.
- Focal point. To adjust the focal point of an image, edit the image in the media library. Move the cross icon on the image to the desired focal point. This is most useful on headshots for person profiles. Learn more about focal points.
- Delete. Removing an image from a page will not delete that image from the media library. Delete the image from within the media library to permanently delete it from the system.
Learn more about how to add media items to your media library
Back to topLicensed Stock Photography Resources
All major Iowa Cabinet level agencies will have direct access to Shutterstock. Smaller agencies can access Shutterstock via DOM DoIT.
Back to topImage Accessibility Resources
- Alternative text, WebAIM
- How to optimize images for the web, Adobe
- Media library module overview, Drupal
- Aspect ratio calculator