Images can help make a website more engaging, but they can also be a distraction. Avoid images with text add as well as poor quality images which can detract from the trustworthiness of Iowa.gov. Use high quality images on your site and choose photography reflective of Iowa constituents and communities.
Best practices
- Prioritize text. The text content of your page is your first priority. Images are supplemental. Content must make sense and be usable without the image.
- Accessibility. All images require descriptive alternative text. Alt text is read by screen readers or displayed on the screen when an image is not available. Alt text should be short, describing the content or function of the image. Images of text are not accessible. Use plain text instead. Data and charts should have full text explanations of their content. Never use images that scroll, blink, or flash.
- Optimize. Image files must be less than 100 MB. Follow image size guidelines. Large images increase page load time and may negatively impact the user experience on your site.
- File types. The media library image uploader accepts png, jpg, jpeg, and webp file types. It does not accept svg.
Common image sizes
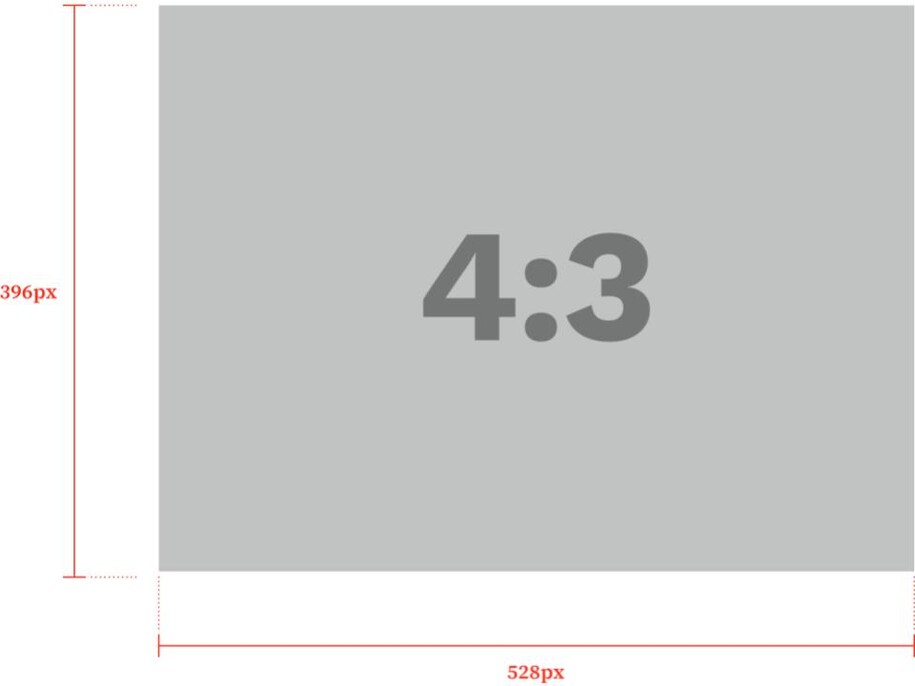
Most images on the site are in a 4:3 ratio. That means for every 4 pixels of width there should be 3 pixels of height. To calculate the image ratio:
- Take the height of your image and multiply it by 4/3 to compute the width; or
- Take the width of your image and multiply it by 3/4 to compute the height.
- Example of an image with a 4:3 ratio:

Images should be no smaller than 1440 pixels wide. You can upload images up to 100MB.
The system scales images appropriately for the device that people use when they visit your site. It may also crop images that are not the correct aspect ratio or dimension. Images look better scaled down than scaled up. Size your images appropriately before you upload them.
Navigate to our Image Guideline articles for more guidance with image quality.
Hero image (1440 x 604)
Hero images should be a minimum of 1440 x 604 pixels. Ideally, to scale for retina displays, your images should be at least 2880 pixels wide.
Rule of thumb: the image should always be equal or bigger to the size it will be displayed.
Graphic Promo Image (704px x 608px)
Promo Image (528px x 384px)
Teaser 4:3 (187px x 136px)
Teaser 4:3 (327px x 238px)
Visual Link Collection (405px x 304px)
Other images
Images used as the feature on basic pages, promos, and visual link collections follow the 4:3 ratio.
Image styles
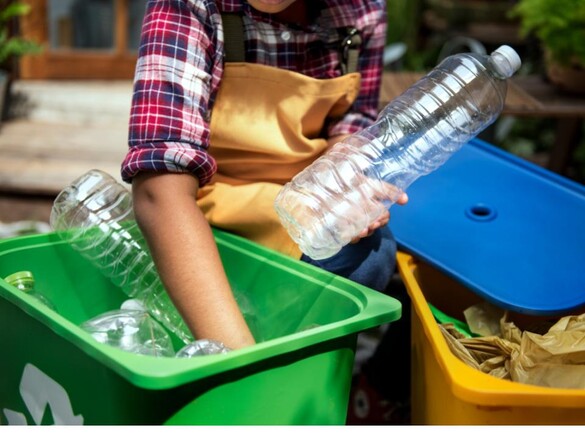
- Do. Use clear, natural looking photos. Images should feature a person, place, or thing that is relevant to your content.
- Don’t. Don’t use heavily edited images, or images with overlays or other filters. Avoid logos in featured image fields.
- Examples of image styles with burned in text to avoid:

Stock photography
All major Iowa Cabinet level agencies will have direct access to Shutterstock. Smaller agencies can access Shutterstock via OCIO.
Media library
To access the media library, log into the CMS, then navigate to Content → Media → Media library. Use the + Add media button at the top of the page to open the Add media workflow.
- Upload. You can upload one file at a time or do a bulk upload.
- Edit. When you click the small pencil icon on an image from any web page, you will go to the edit screen for that image. Any edits you make here will be applied to all instances of that image, throughout the website. Proceed with caution. To edit a specific instance of an image, go to that page, and edit the image from the component on the page.
- Alternative text. All images must have alt text. You can’t save a media item until you add alt text.
- Focal point. To adjust the focal point of an image, edit the image in the media library. Move the cross icon on the image to the desired focal point. This is most useful on headshots for person profiles.
- Delete. Removing an image from a component on a page will not delete that image from the media library. Delete the image from within the media library to permanently delete it from the system.
Resources
- Alternative text, WebAIM
- How to optimize images for the web, Adobe
- Media library module overview, Drupal
- Aspect ratio